WooCommerce — бесплатный плагин для WordPress. Он расширяет функциональность сайтов на самой популярной CMS в мире: превращает их в полноценные интернет-магазины. WooCommerce повторяет главное преимущество WordPress. Работать с движком и плагином для электронной торговли можно без знаний и опыта в веб-разработке. Перечислим последовательность шагов для создания интернет магазина.
- Выбор, подготовка и работа с платформой
- Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
Переходим в раздел Плагины → Добавить новый и в строке поиска вводим «WooCommerce»
После того как плагин будет успешно установлен и активирован.
WooCommerce установит несколько важных страниц для корзины, аккаунта, магазина и оформления заказа. Откроется мастер автоматической настройки. - Стандартные страницы в WooCommerce
По завершению установки и благодаря мастеру установки будут сгенерированы следующие страницы:
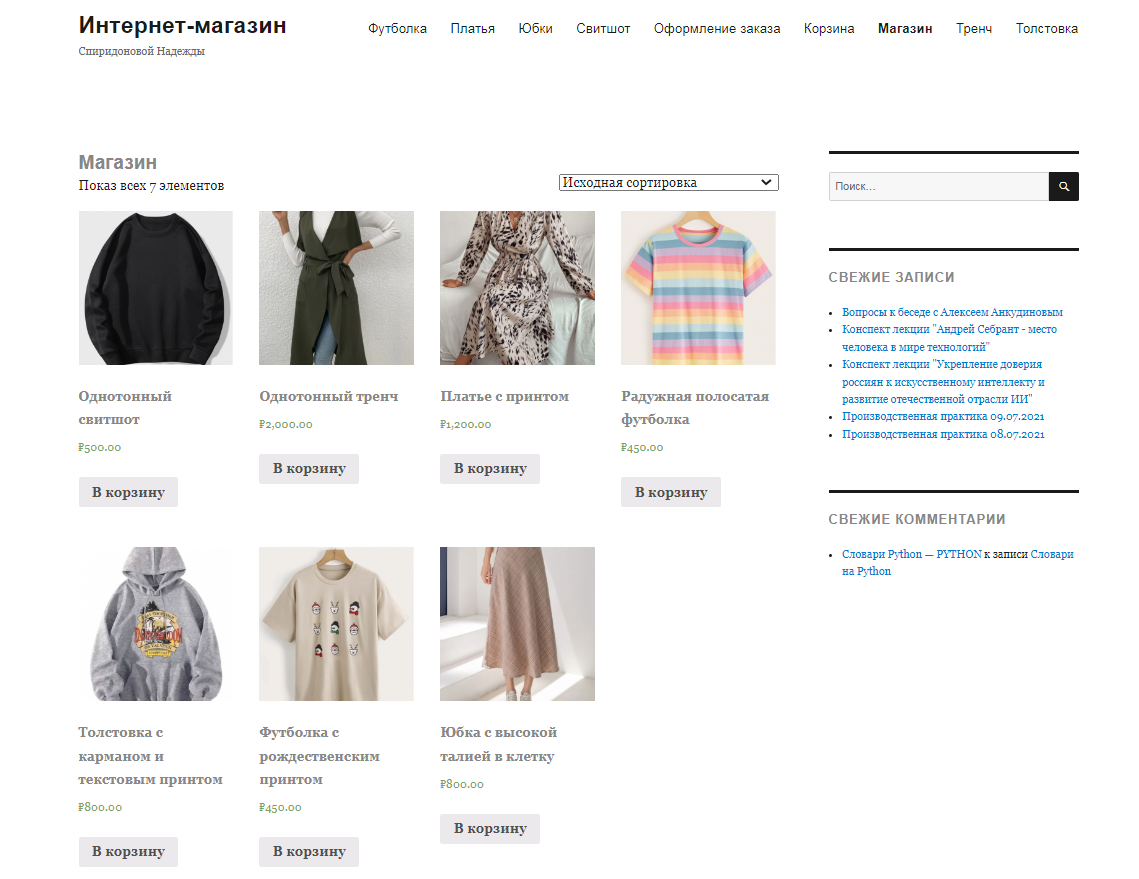
• Магазин – Дополнительного контента не требуется.
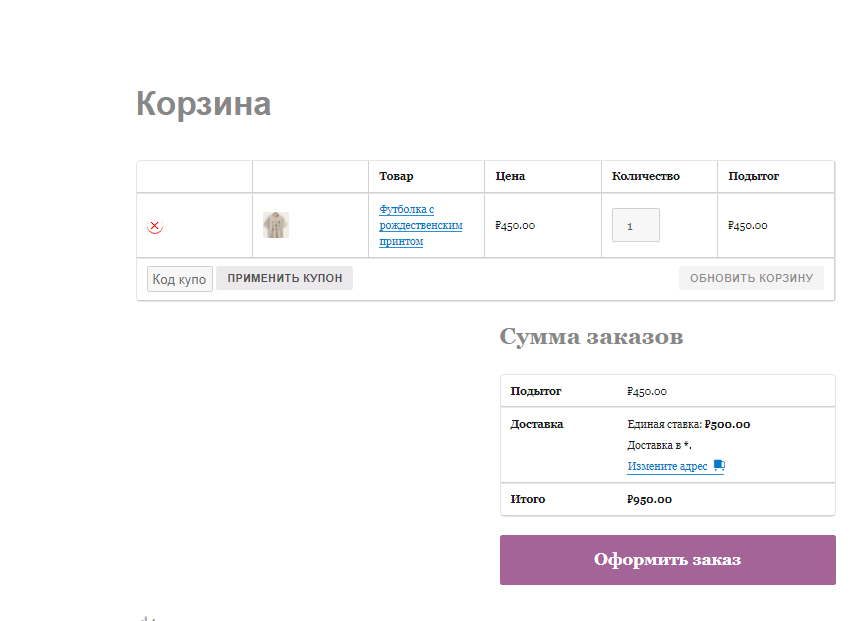
• Корзина – Содержит шорткод и показывает содержимое корзины.
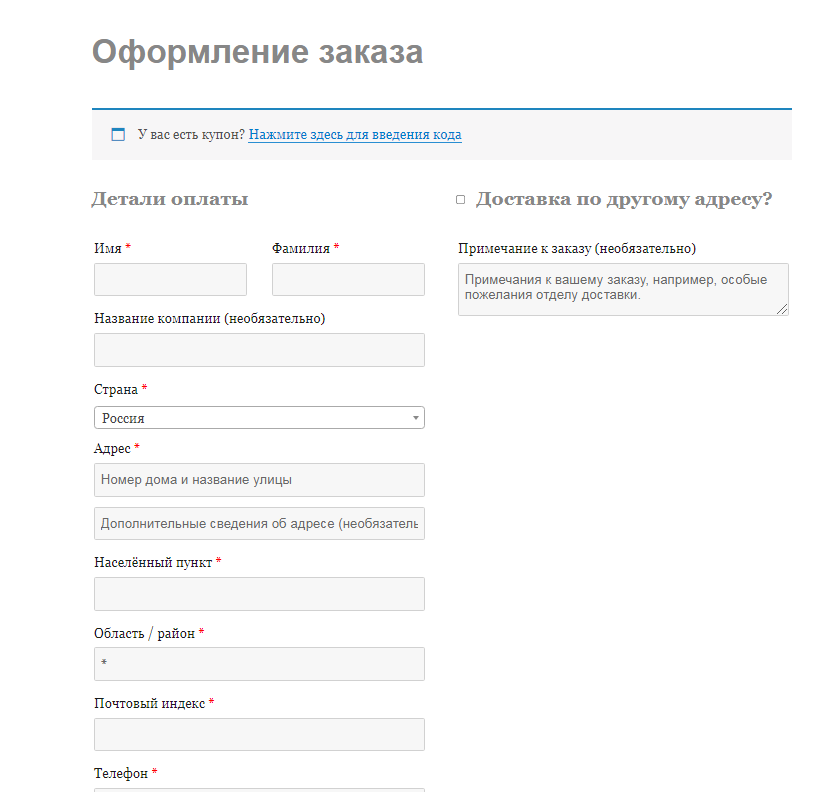
• Оформление заказа – Содержит шорткод и отображает такую информацию, как способы доставки и оплаты.
• Мой аккаунт – Содержит (woocommerce_my_account) и показывает информацию о каждом клиенте, связанную с его учетной записью, заказами и т.д.
Если вы пропустили мастер установки или хотите установить недостающие страницы, перейдите в раздел WooCommerce → Статус → Инструменты и используйте инструмент установки страницы.
Если вы хотите установить страницы самостоятельно или поменять те, что создал мастер установки, то вам нужно указать их в раздел WooCommerce → Настройки → Дополнительно.
Страница «Магазин» – это архив, где будут отображаться все товары вашего интернет-магазина на WordPress. - Добавление товарных позиций
Для начала необходимо добавить в магазин первый товар. По такому же принципу будет происходить добавление остальных позиций. Вам необходимо воспользоваться разделом Товары → Добавить.
Обязательно укажите наименование товарной позиции. Добавьте небольшое описание, которое раскроет преимущества предлагаемого товара.
В правом столбце можно увидеть специальное поле «Категории товаров». Попробуйте нажать на пункт «Добавить категорию». После этого необходимая категория будет создана. Такая возможность позволяет быстро сортировать добавленные товары по группам. - Настройка внешнего вида вашего интернет-магазина на WooCommerce
Темы — это то, как ваш сайт выглядят для пользователей. Для магазина Шаблон (тема) задаёт основные параметры вашего сайта, определяет то, как будет выглядеть ваш интернет-магазин. В зависимости от применения той или иной темы изменяется способ отображения предлагаемых товаров.
1.1 Выбираем доменное имя и хостинг
1.2 Установка WordPress на наш сервер
На данный момент существует несколько тысяч тем для WordPress. Они могут быть как платными, так и ничего не стоить для пользователя.