Регистрация и авторизация пользователей
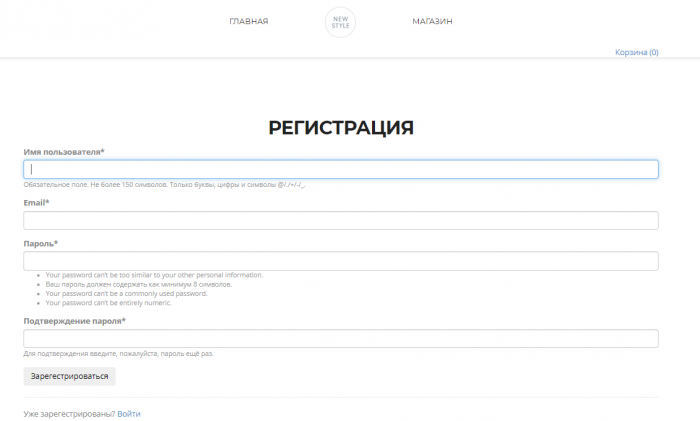
Следующим делом, я приступил к созданию процесса регистрации и авторизации пользователей. Для этого, я создал файл registration.html, который отвечал у меня за саму регистрацию. Кроме этого, через терминал было установлено django-crispy-forms. Что это такое? Django-crispy-forms - это приложение, позволяющее работать с формами Django, а также отображать их без написания лишнего кода и с минимальными установками, что очень упрощает работу. После того, как данное приложение было установлено, его необходимо подключить к форме и в установленные приложения. Подключение к странице я реализовал с помощью команды {% load crispy_forms_tags %} в файле registration.html. Ну а далее, я создал саму форму с методом POST. Сам код представлен ниже.
registration.html

Далее, нам необходимо добавить метод views и urls ссылку на страницу. Как это делается я показывал в предыдущих частях. Единственным моментом является то, что вначале нам необходимо подключить определенные библиотеки в urls.py для взаимодействия с методами регистрации, которые уже встроены в Django:from web import views as userViews и from django.contrib.auth import views as authViews, после чего добавляем сам метод регистрации во views.py. Но вначале, нам также необходимо подключить определенные библиотеки: messages (для отправки сообщений, уведомлений) и login_required (позволяет проверять находится ли пользователь в профиле или нет, чтобы не предлагать регистрацию или вход).
views.py
from django.contrib import messages
from django.contrib.auth.decorators import login_required
from .forms import UserOurRegistration
def register(request):
if request.method == "POST":
form = UserOurRegistration(request.POST);
if form.is_valid():
form.save()
username = form.cleaned_data.get('username');
return redirect('home')
else:
form = UserOurRegistration()
return render(request, 'web/registration.html', {'form': form})
Помимо этого, в файле forms.py была написана сама форма регистрации и авторизации. Для этого мы импортируем библиотеку forms, таблицу зарегистрированных пользователей (User) и библиотеку для создания собственной формы UserCreationForm. После чего создаем форму.
forms.py
from django import forms from django import forms from django.contrib.auth.models import User from django.contrib.auth.forms import UserCreationForm class UserOurRegistration(UserCreationForm): email = forms.EmailField(required=True) class Meta: model = User fields = ['username','email', 'password1', 'password2']
Также была добавлена html страница и urls на страницу авторизации, если человек уже зарегистрирован, ну и кнопка выхода из профиля, которая перекидывала нас на начальную страницу.
urls.py
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
from web import views as userViews
from django.contrib.auth import views as authViews
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('web.urls') ),
path('registration/', userViews.register,name="reg"),
path('login/', authViews.LoginView.as_view(template_name='web/login.html'), name="login"),
path('exit/', authViews.LogoutView.as_view(template_name='web/index.html'), name="exit"),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
login.html

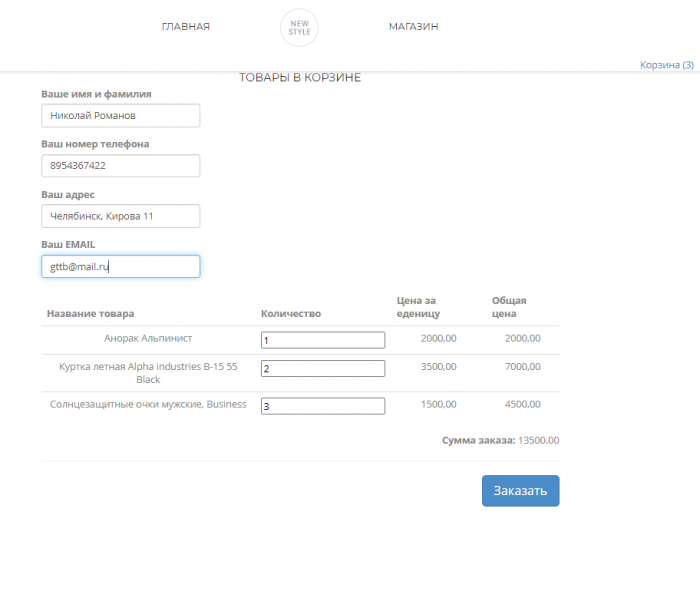
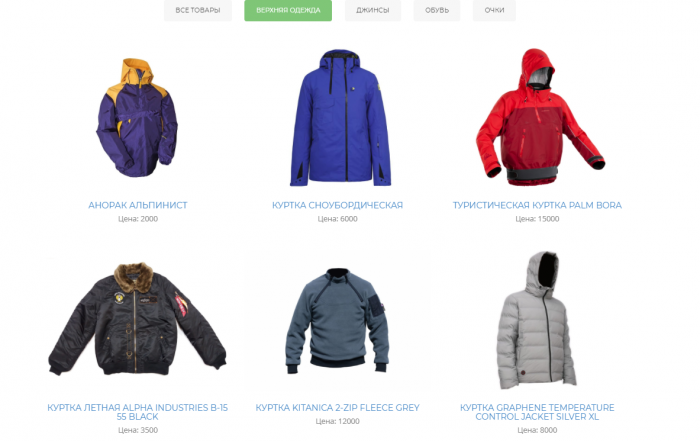
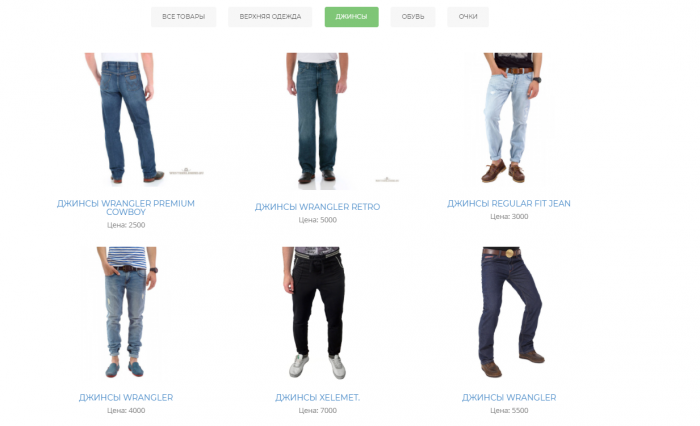
Реализация на сайте