Первые шаги
Данная статья посвящена созданию интернет-магазина на системе WordPress. WordPress – это веб-приложение, позволяющее владельцам, редакторам управлять своими сайтами и публиковать контент без какого-либо знания программирования. Благодаря данной cms системе люди способны создавать свои личные блоги, интернет-магазины, новостной сайт или же портфолио человека и так далее. Поэтому, она лежит в основе 35% всех сайтов в интернете и их число растет с каждым днем.
Но прежде чем начать, необходимо установить и настроить WordPress. Работать с ним можно как на общем хостинге, так и на локальном, используя, например, программу “XAMPP”. И на данный момент существует множество статей или же видеоуроков, показывающие поэтапные шаги установки и запуска данной системы. Поэтому, этот момент я пропущу и покажу лишь стартовую страницу, которую вы должны получить при правильной установки.

После этого, мы готовы к работе. Первым делом, я решил сменить тему сайта, которая максимально бы подходила под его тематику, а именно: интернет-магазин. Что это такое? Данная cms система имеет встроенные темы, которые отвечают за внешний вид сайта и сразу после ее установки все файлы устанавливаются на хостинг. То есть, ее основная задача заключается в выводе содержимого ресурса в удобном для пользователя виде. Чтобы реализовать это, мы на нашей стартовой странице наводим на название нашего сайта и выбираем вкладку “Темы”, после чего у нас открывается новое окно, где нажимаем на кнопку “Добавить” и выбираем понравившуюся тему. Выбрав тему, устанавливаем ее и после активируем. В моем случае, была выбрана тема “HoneyPress”.
Следом, необходимо удалить все автоматический созданные записи, чтобы получилась чистая страница. Для этого, в консоли, переходим во вкладку “Записи” → “Все записи”, где выбираем все и удаляем. Теперь у нас абсолютно чистая страница, с которой можно работать.
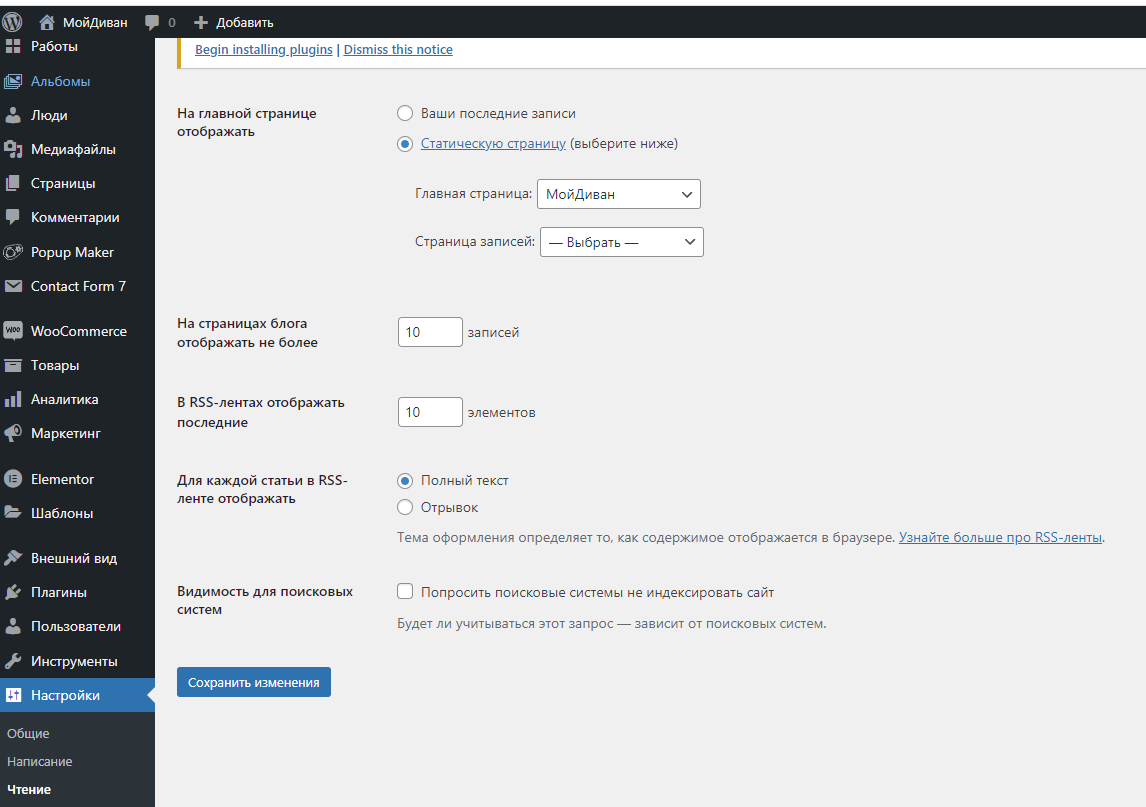
Далее, я решил оформить главную страницу. Для этого, я перехожу в консоль → страницы и добавляю новую страницу. Я назвал ее точно также, как и магазин – “МойДиван”. После, необходимо ее сделать главной. Для этого, переходим во вкладку “Настройки” → “Чтение” и выбираем в пункте “На главной странице отображать” пункт “Статическую страницу”, выбирая при этом главную страницу, ранее созданную “МойДиван”.

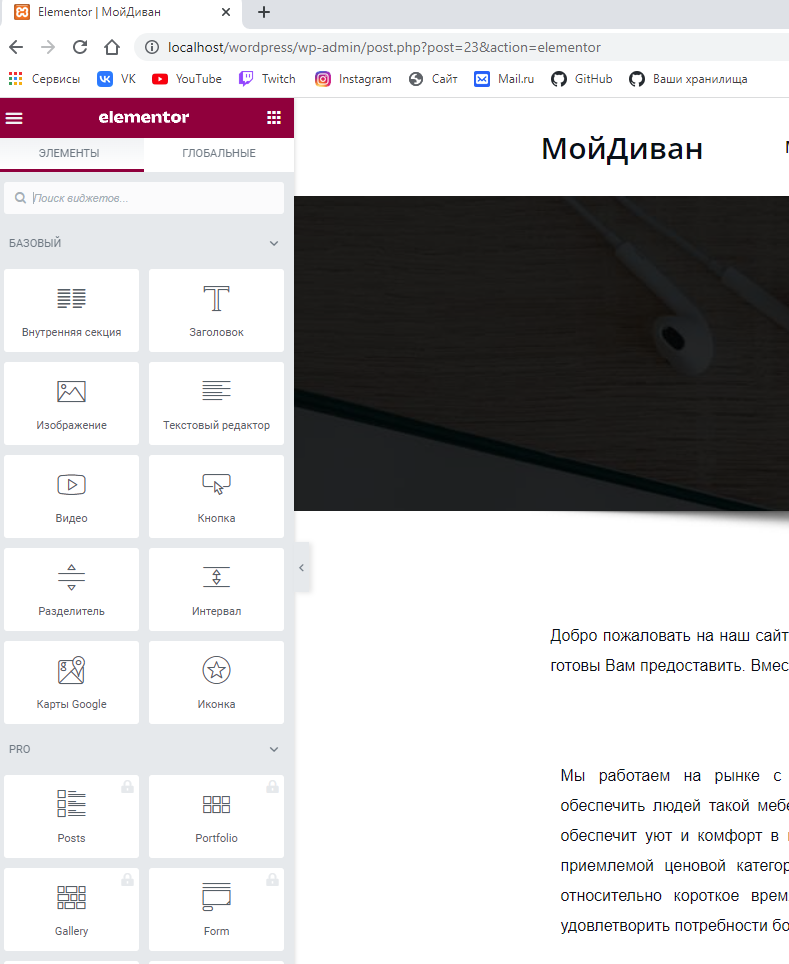
Создав главную страницу, я приступил к ее оформлению, а именно: заполнение информацией о нашем магазине. Для этого я использовал плагин “Elementor”. Elementor – это плагин, который является самым популярным конструктором страниц и позволяющий не только добавлять различного рода информацию, но и создавать оригинальный дизайн сайтов. Для его установки необходимо перейти на вкладку “Плагины” → “Добавить новый” и в поисковой строке прописать его название, после чего установить и активировать его. Проделав это, на главной странице сверху появится вкладка “Редактировать в Elementor”.

Как видно из рисунка, данный плагин представляет собой совокупность блоков, отвечающих за определенные функции, и чтобы взаимодействовать с ними, необходимо выбрать нужный и перетащить его на страницу. Например, если я хочу заполнить страницу текстом, то я выбираю блок “Текстовый редактор”, перетаскиваю его вправо на страницу и пишу то, что необходимо. Разобравшись с принципом работы плагина, я заполнил страницу нужной информацией.
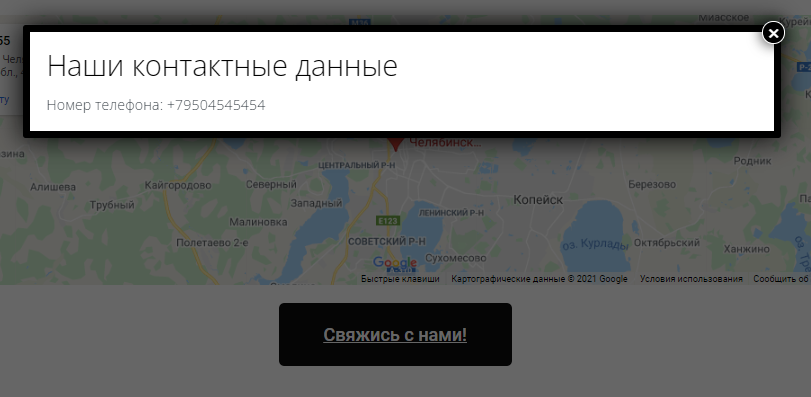
Помимо этого, на главной странице была размещена кнопка “Свяжись с нами!”, нажав которую, открывалась всплывающее окно с контактной информацией, необходимой для того, чтобы в случае возникновения вопросов или же консультации, клиент смог связаться с нами и получить всю необходимую информацию. Реализовано это было используя плагин “Popup Maker”. Устанавливается он аналогично, как и плагин “Elementor”. Данный плагин является как раз самым популярным по созданию всплывающих окон с различной информацией, такой как контактная форма, обновление контента и так далее.
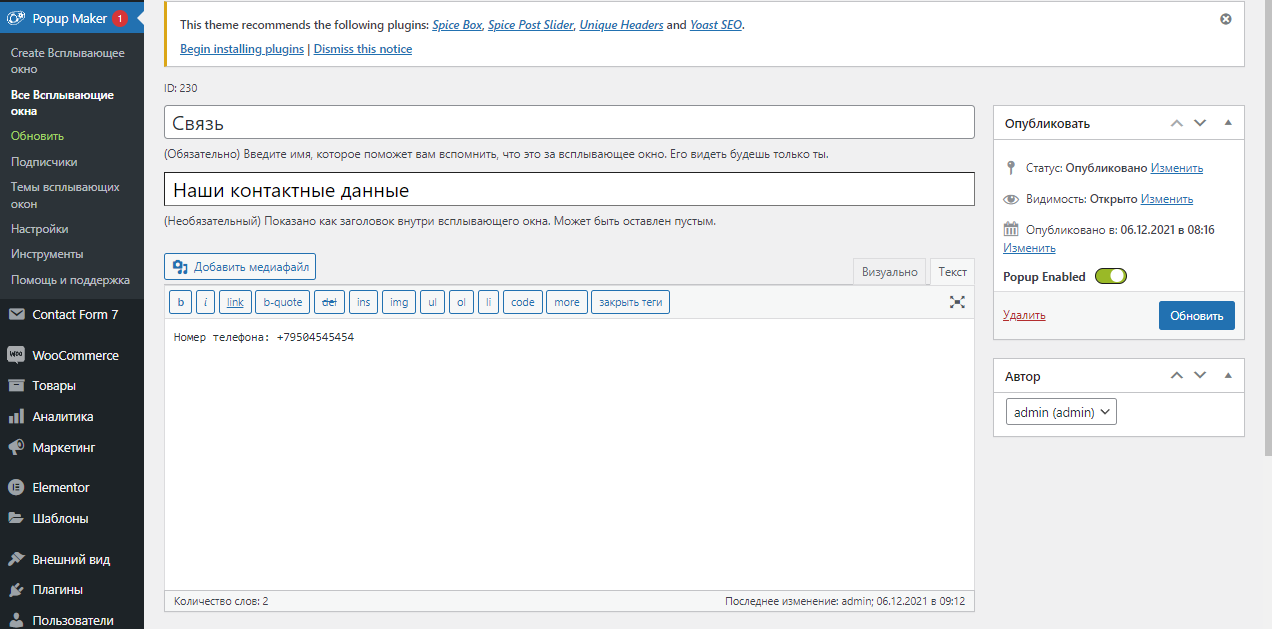
Установив Popup Maker он появится у нас в консоли, после чего переходим в него и создаем новое всплывающее окно. В моем случае я назвал его “Связь” и в качестве заголовка внутри всплывающего окна прописал “Наши контактные данные”, а внутри поля прописал необходимую информацию для отображения. Результат представлен внизу.

Кроме того, после создания, у созданного Popup имеется определенный CSS класс, прописанный в окне “Все всплывающие окна”. В моем случае это popmake-230. Данный элемент очень важен, потому что далее мы переходим в Elementor и создаем кнопку, где ее не только оформляем внешне, но и в расширенных настройках, в поле “CSS классы” указываем popmake-230. На этом, наше окно создано и полностью работает, что показано на рисунке ниже.

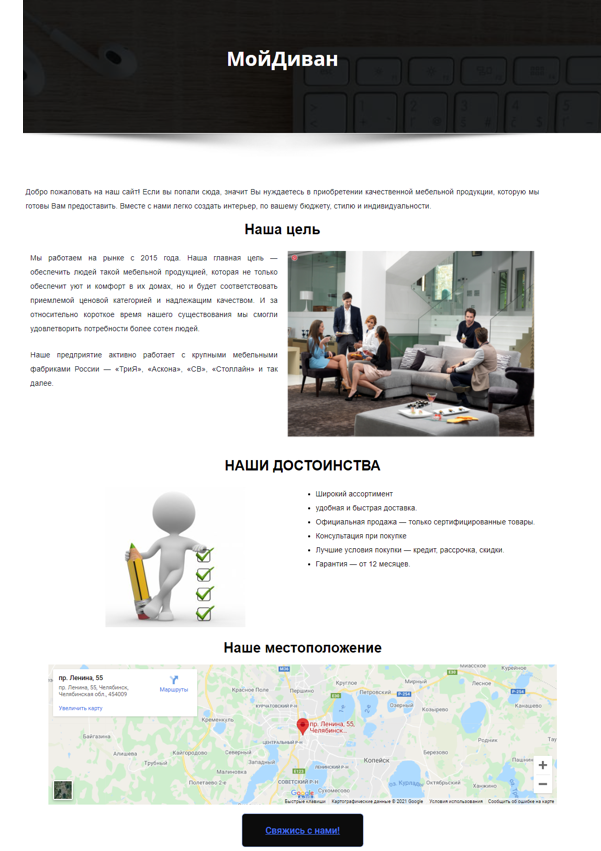
На этом, оформление главной страницы завершено, итоговый результат представлен ниже.

После написания информацией он нас, я приступил к заполнению магазина товарами.
Работа с плагином WooCommerce
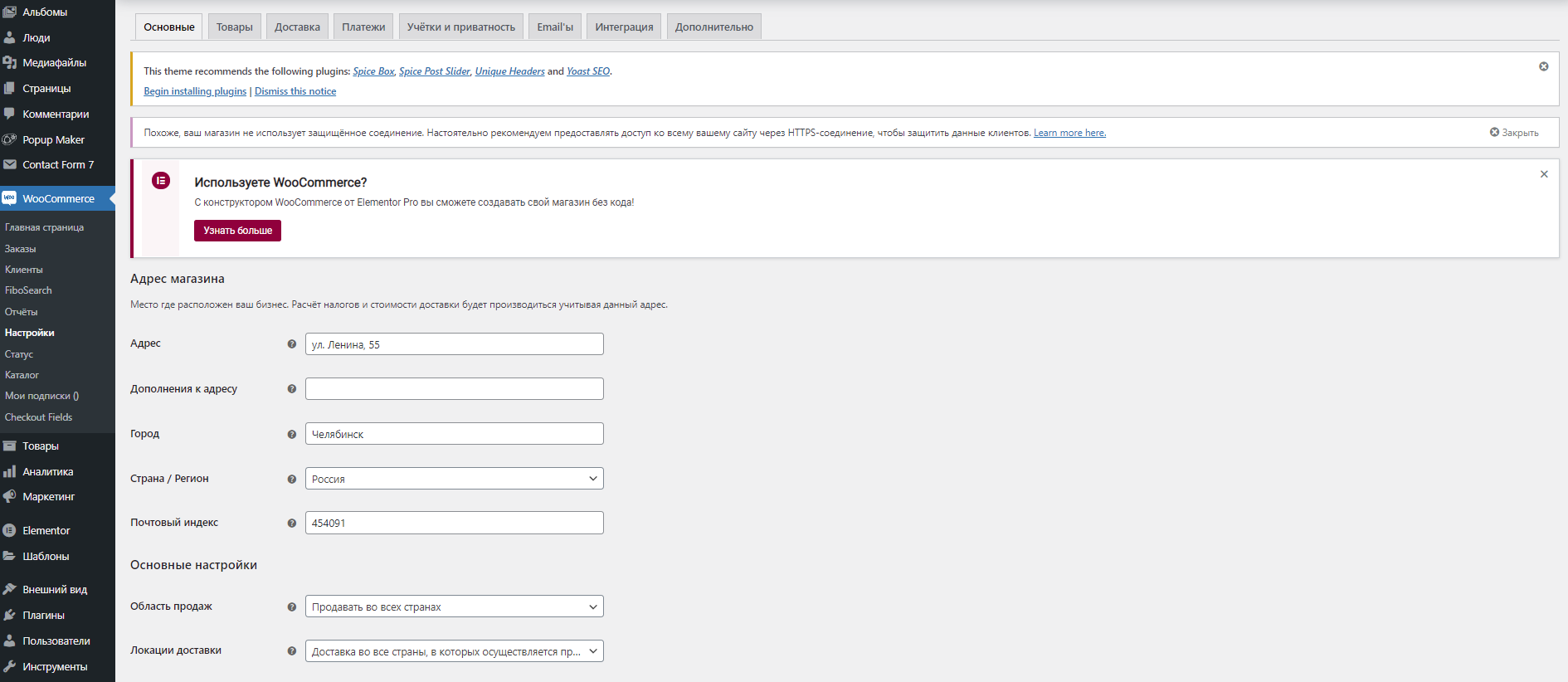
WooCommerce – это бесплатный плагин для электронной коммерции, который разработан специально для WordPress. Он имеет целый ряд функций, например: различные способы доставки, приема платежей, настраиваемые типы товаров и так далее. Поэтому, он отлично подходит для наших целей. Устанавливается он аналогично предыдущим с появлением одноименной вкладки в консоли. После установки, его необходимо настроить. Для этого переходим в его настройки, во вкладку основные, где указываем нужную информацию. Результат на рисунке ниже.

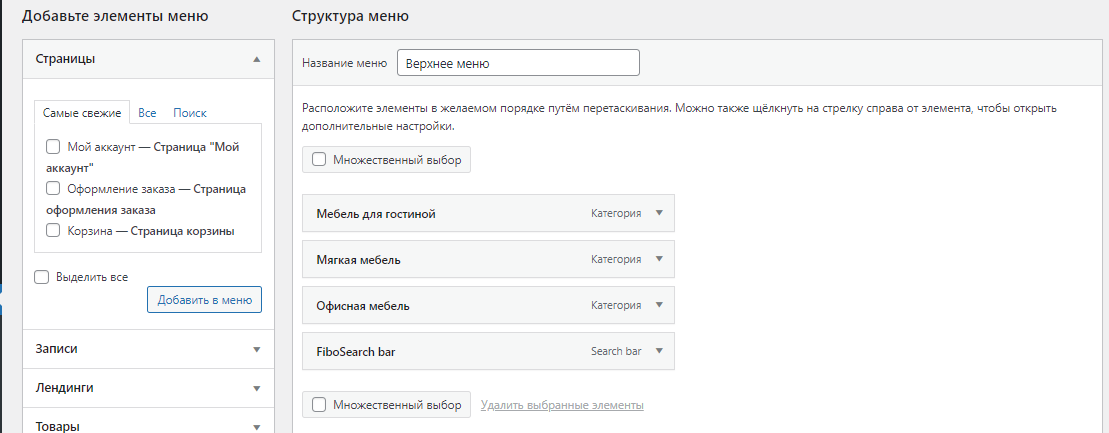
Но, как можно заметить, у нас в магазине нет абсолютно никакого меню. Для этого, мы переходим во вкладку “Товары” в консоли и создаем необходимые категории. В моем случае это мебель для гостиной, мягкая мебель и офисная мебель. Далее, создаем меню во вкладке “Внешний вид” → “Меню”. Название я дал, как “Верхнее меню”, куда перетаскиваю следующие параметры, изображенные на рисунке.

Как можно увидеть, в него я перетащил созданные ранее категории и параметр “FiboSearch bar”, который является поисковой строкой товаров на сайте. FiboSearch bar – это Ajax плагин, поэтому, если вы хотите добавить в меню поиск товаров, то необходимо сначала его установить. Также, важным моментом создания является тот факт, что в пункте “Настройки меню” важно поставить область, где будет находится наше меню. В моем случае это область отображения – “основной” Теперь, меню должно появится на сайте. Но есть и второй способ его создания. Для этого, на главной странице, переходим в раздел “Настроить” → “Меню” и проделываем все те же операции. Помимо этого, в настройках, я также настроил еще и иконку нашего магазина, и отображение корзины не в виде категории, а в виде изображения. Итоговый результат реализации меню представлен ниже.

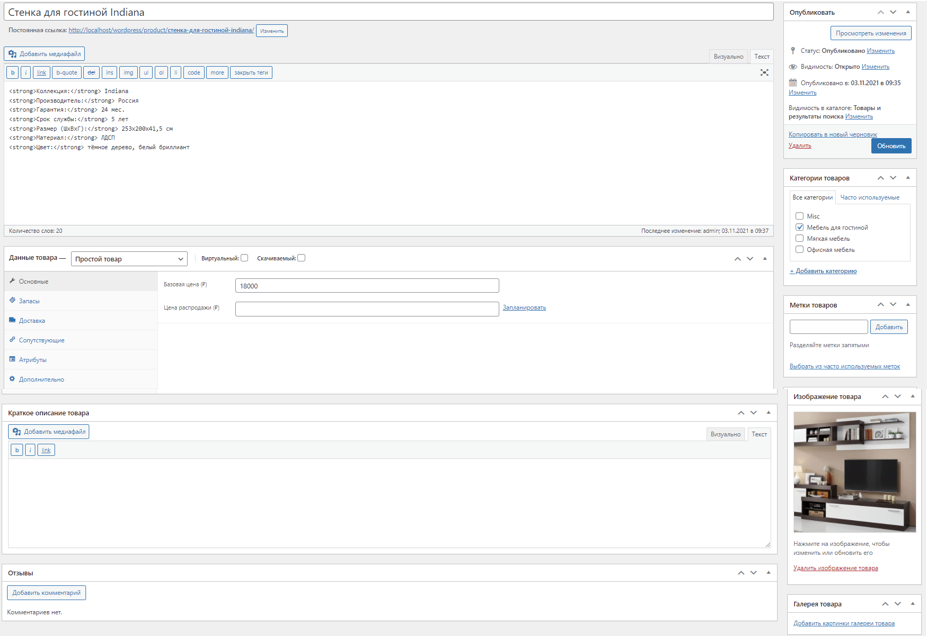
Следом, необходимо загрузить товары в магазин. Для этого, в консоли я перехожу во вкладку “Товары” → “Добавить”. Где, в открывшемся окне, я заполняю всю информацию о товаре: название, описание, изображение, стоимость, состояние о наличие и так далее. Самое важное – это указать категорию товара, чтобы он отображался в нужном нам разделе. Список ранее созданных нами категорий изображен справа, где мы просто напротив необходимой ставим галочку. Пример добавления товара изображен ниже.

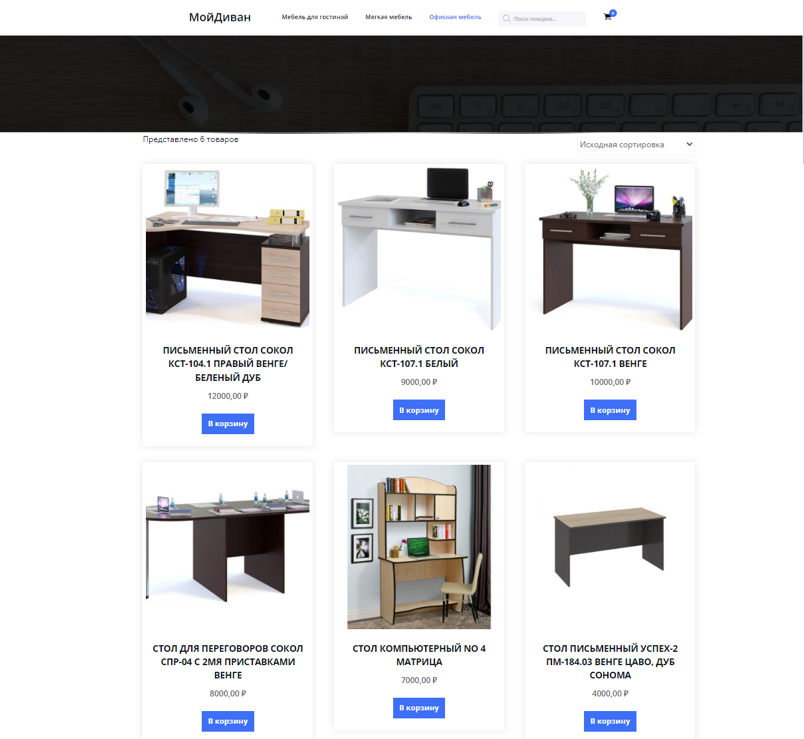
Точно таким же образом добавляем необходимо число товаров для каждой категории. На рисунке следом изображен результат заполнения магазина товарами по категории “Офисная мебель”, но товары добавлены абсолютно в каждый раздел.

Как видно из рисунка выше, у нас еще присутствует сортировка товара, которая добавилась автоматический при добавлении товара, ведь это встроенный функционал плагина WooCommerce.
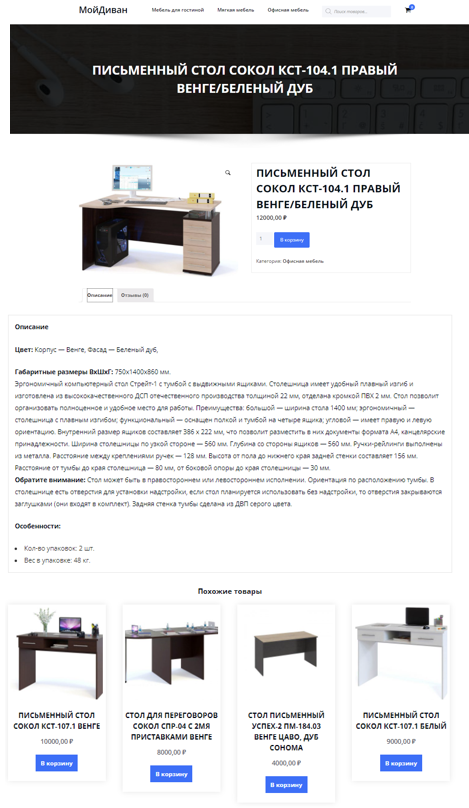
Пока что мы показали, как выглядят товары на общей страницы определенной категории, но как товар отображается на своей собственной странице? Пример отображения находится ниже.

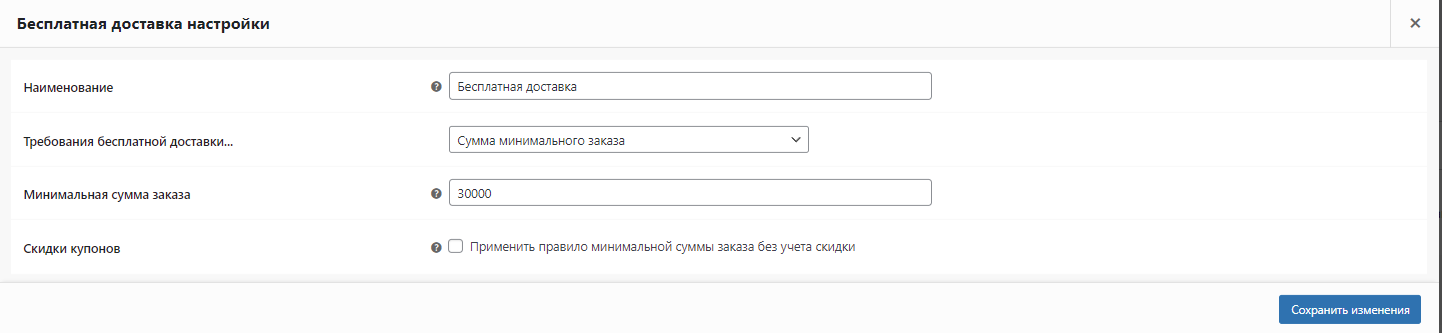
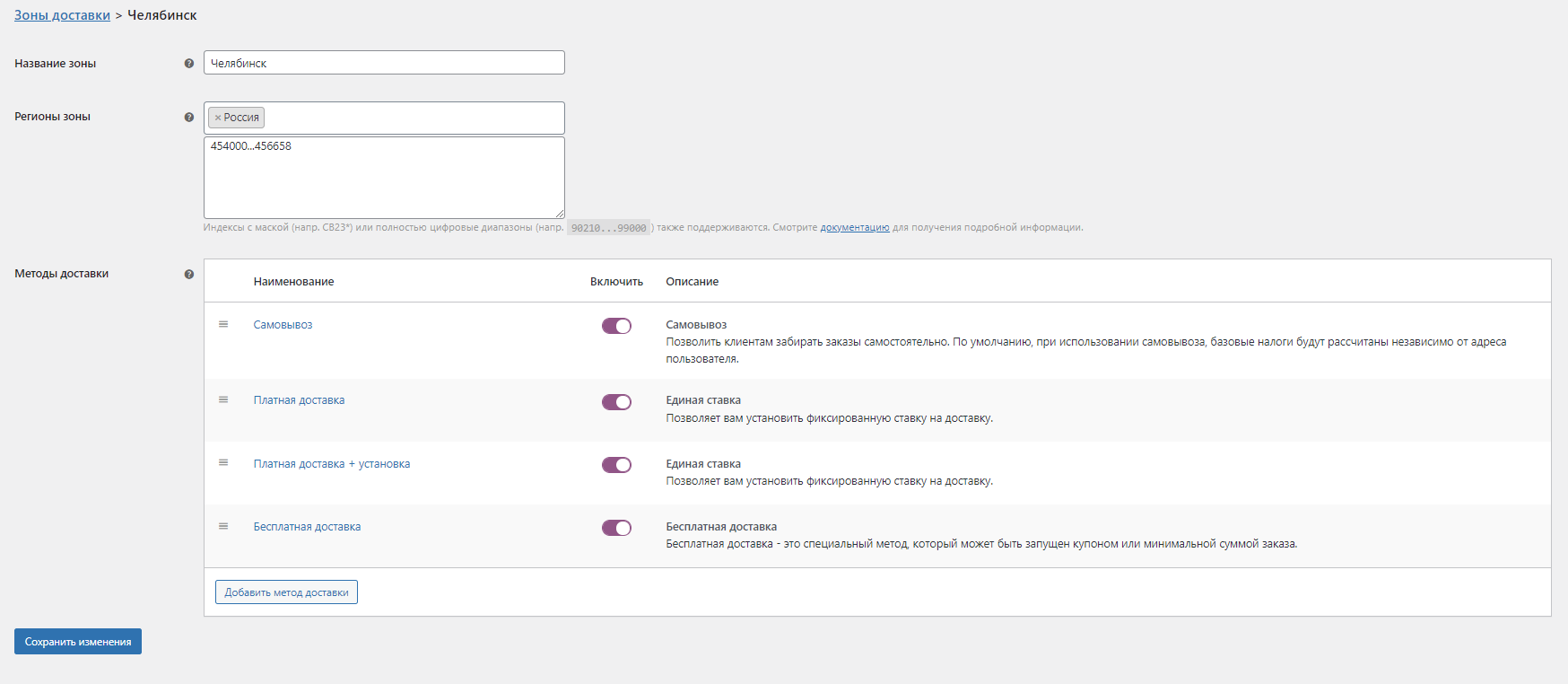
Далее, необходимо реализовать корзину, а именно указать границы доставки, их стоимость и способы. Для этого опять переходим в консоли во вкладку “WooCommerce” → “Настройки” → “Доставка”, где мы создаем необходимые зоны. В моем случае – это Челябинск и Челябинская область. В первой зоне я указываю через троеточие два индекса города Челябинска (его самый первый и последний), а во второй зоне два индекса области. После я указываю методы доставки, указывая их название, которое будет видеть покупатель и указываю их стоимость. Пример изображен снизу.

Для чего все это было сделано? Когда покупатель будет оформлять заказ, он укажет свой индекс доставки. Исходя из этого индекса система будет понимать, находится ли клиент в городе Челябинске или же в области и будет предлагать ему способы доставки со стоимостью, которые мы указывали для каждой зоны, рассчитывая конечную цену.

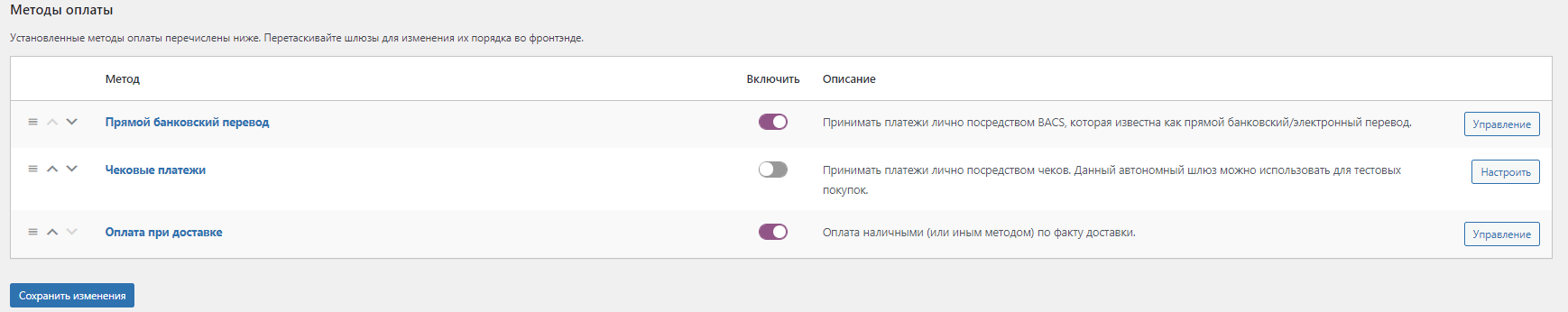
Далее, переходим из вкладки “Доставка” в “Платежи”, где выбираем нужные нам способы оплаты и настраиваем их нажав на кнопку “Управление”.

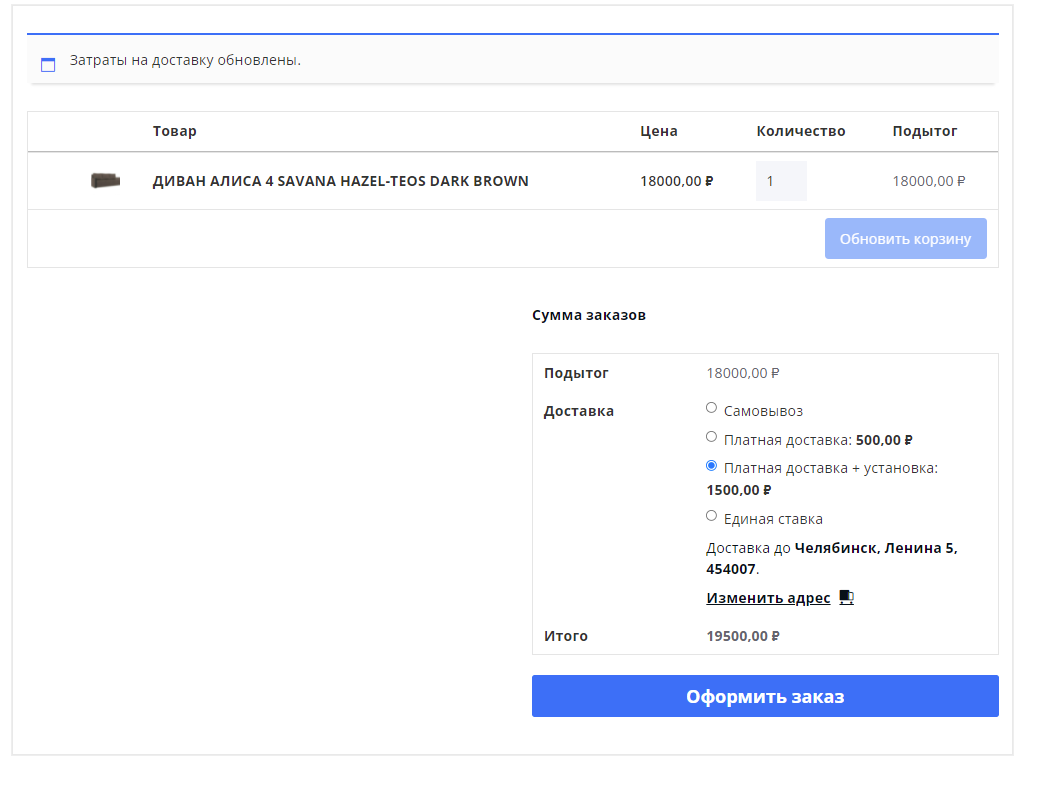
Проделав все вышесказанное, наша корзина и страница оформления готова к работе. Поэтому, добавляем товар в корзину и смотрим результат.

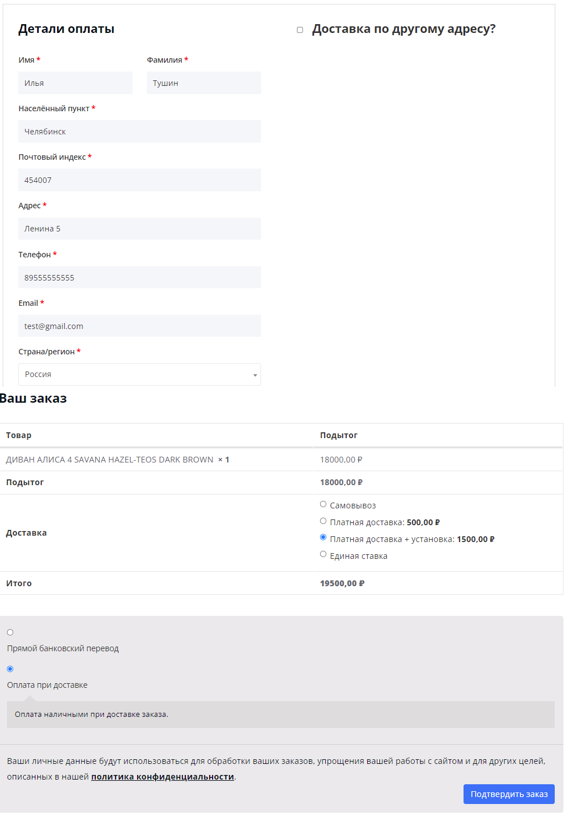
Нажав на кнопку “Оформить заказ” мы переходим на страницу оформления, изображенная внизу.

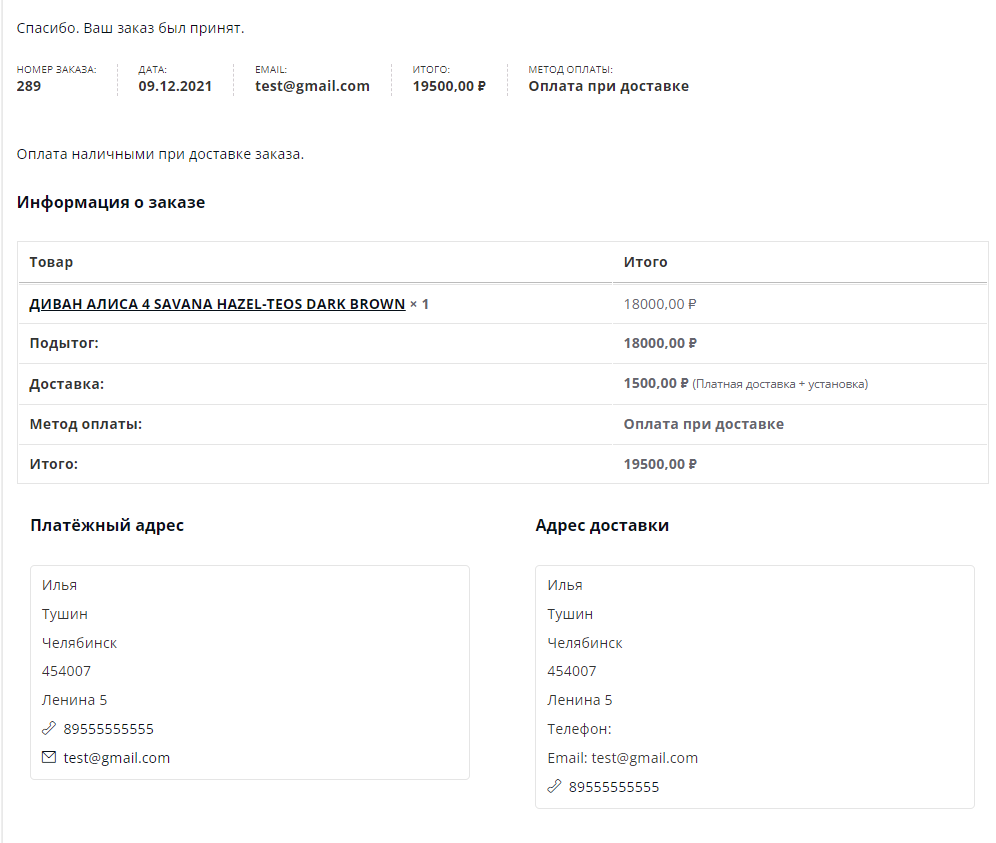
Нажав на кнопку подтверждения заказа появляется следующее окно:

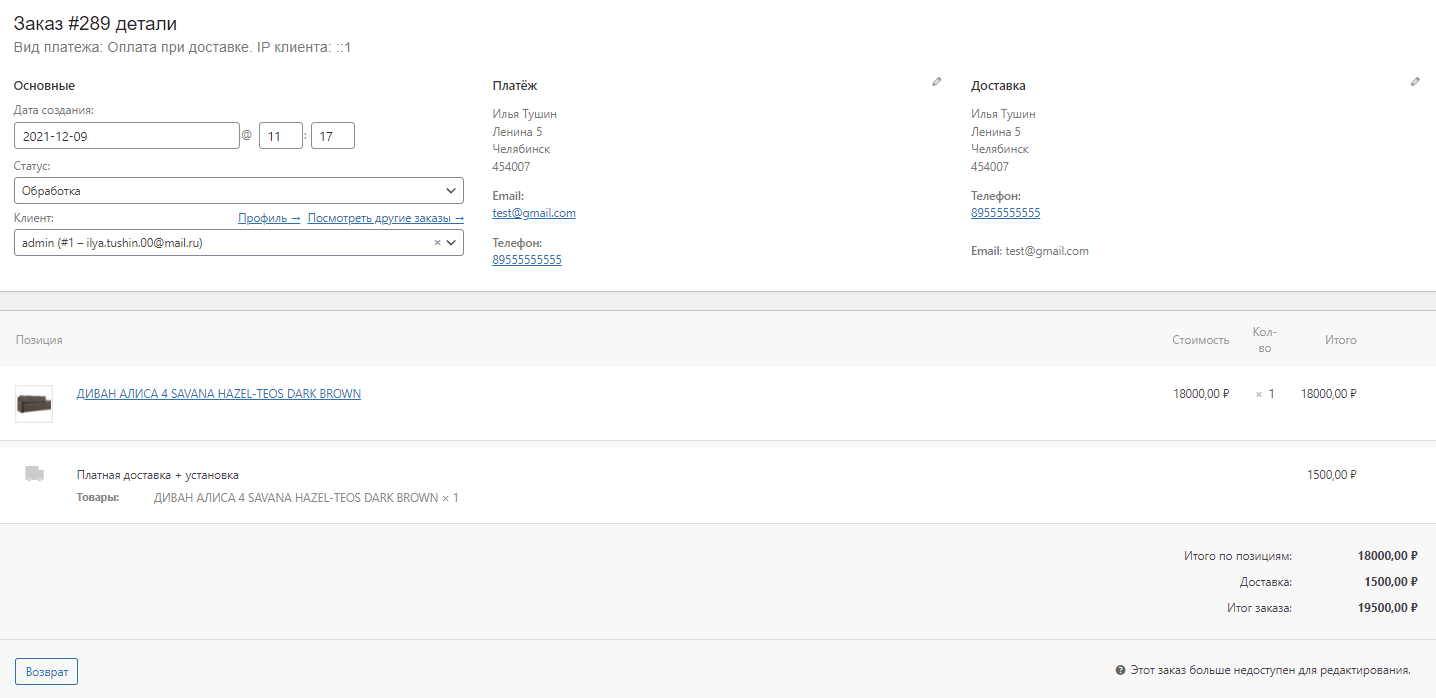
Важным моментом является приходит ли заявка администраторам сайта при заказе? Чтобы проверить это, необходимо перейти в консоль → вкладка “WooCommerce” → “Заказы”. Увиденный результат изображен снизу.

Как мы видим, заказ приходит и все исправно функционирует.
ВЫВОД
Исходя из всего выше проделанного можно сделать вывод о том, что в современном мире для создания сайта, блога или же интернет-магазина не обязательно обладать знаниями программиста. Ведь современный мир постоянно развивается и придумываются различные интернет-технологии, упрощающие жизнь человека. Одной из такой как раз является WordPress, которая, как выяснилось, не зря является самой популярной системой по созданию и управлению сайтами.
Это обосновывается тем, что система имеет не только удобный и простой интерфейс для создания веб-ресурсов, но она и не требует использования или же написания кода, хотя пользователь имеет такую возможность. Однако, самое главное ее достоинство – это наличие плагинов, которые расширяют функционал ресурса, что и было доказано в этой работе. Ведь, благодаря плагину WooCommerce, мы смогли простыми действиями создать полноценный интернет-магазин, обладающий всеми базовыми функциями не написав при этом ни одной строчки кода. А плагин Elementor позволил оформить главную страницу магазина, содержащую основную информацию. Поэтому, используя данную cms систему и ее плагины, абсолютно каждый сможет создать необходимый веб-ресурс.

