Первые шаги
В ходе моего учебного процесса нам была поставлена задача о создании интернет-магазина на одном из двух фреймворков: Django или Flask. Поэтому, я решил, что попробую написать интернет-магазин мужской одежды на фреймворке Django.
Конечно, первым делом мне необходимо установить Django, создать проект и все это дело настроить и подключить. Как это делается я уже рассказывал в предыдущей статье, поэтому я все сделал по аналогии, как и там. После того, как мой проект был готов к работе, я решил найти шаблон интернет-магазина и подключить его к своему проекту, потому что если его писать вручную, то это займет огромное количество времени. Найдя и скачав понравившийся мне шаблон, я скопировал из него все "css" файлы и вставил в свой проект, а именно: static/css. То же самое, я сделал и с js, contactform, fonts и img. Далее, я создал файл main.html, где подключил скопированные мною файлы с помощью команды {% load static %} в разделе "head". Я сделал это для того, чтобы все файлы, которые я подключил, были статичны на всех страницах, то есть будут фиксированными. А также была добавлена в этот файл шапка моего сайта, с нужными мне разделами, а именно: главная и магазин. Кроме этого, был создан файл index.html, в котором я с помощью команды {% extends 'web/main.html' %} взял уже подключенные мною настройки, то есть этот файл будет иметь те же настройки, что и main.html, а также будет статический зафиксирована шапка сайта, так как она тоже находится в этом файле. И это, в дальнейшем, я делал абсолютно с каждой страницей. Ну и также я скопировал из моего ранее скаченного шаблона весь тег body и вставил в этот файл. Далее, я просто занимался небольшой версткой и изменением информацией с картинками, подходящими для интернет-магазина. Единственный, но очень важный момент заключался в том, что у меня не работали кнопки в шапке, поэтому я создал ссылку на переход в нужные мне разделы, а именно в разделе urls.py прописал необходимые мне модули path с определенными названиями и создал сами методы в файле views.py с одноименными названиями. Например, я в urls.py создал path с названием "shop" и в файле views.py создал метод с названием "shop", который выполнял у меня открытие этой страницы (return render (request,'web/shop.html', context)) и уже в файле main.html я указал url ссылку на 'shop'. То есть, помимо этого, нам нужно еще создать html страницы, которые она будет открывать ( в моем случае, я создал shop.html на которой у меня будет отображаться весь товар) Благодаря этому, при нажатии на раздел магазин, у меня открывался сам магазин. С разделом "Главная" я сделал тоже самое, только при нажатии у меня открывался файл index.html (страница с основной информацией магазина). Получившиеся результаты представлены ниже.

Создание супер пользователя для Django-Admin Panel и создание в ней первой БД
Чтобы создать супер пользователя, то есть пользователя, который будет являться, так сказать "Администратором", и иметь свой логин и пароль в Django-Admin Panel и иметь доступ ко всем созданным БД в проекте и всем записям, которые находятся в этих БД, необходимо зайти в Windows PowerShell и прописать команды python manage.py migrate и python manage.py createsuperuser. После чего, появится форма для его создания, в которой мы вводим Username и Password, то есть логин и пароль. Причем огромным плюсом является то, что таких "Администраторов" может быть несколько, а не только один. Далее запускаем сервер и в командной строке пишем localhost:8000/admin/, где у нас появится наш Django-Admin Panel, в который мы вводим наши логины и пароли и входим. И в открывшемся окне, будут отображаться все наши дальнейшие созданные БД.
Проделав эту манипуляцию, мы уже можем создавать наши БД. Что такое вообще БД? База данных — это организованная структура, предназначенная для хранения, изменения и обработки взаимосвязанной информации, преимущественно больших объемов. Для этого, мы переходим в файл model.py, где создаем модель, включающая в себя определенные поля и настройки для каждого поля. В моем случае, создается БД для добавления и удаления товара на сайте, поэтому я создал следующую модель.
class Product(models.Model):
OUTERWEAR = 'Outerwear'
JEANS = 'Jeans'
SHOES = 'Shoes'
GLASSES = 'Glasses'
CHOISE_GROUP = {
(OUTERWEAR,'Outerwear'),
(JEANS,'Jeans'),
(SHOES,'Shoes'),
(GLASSES,'Glasses'),
}
name = models.CharField(max_length=100)
description = models.TextField()
price = models.IntegerField()
availability = models.BooleanField()
group = models.CharField(max_length=20,choices=CHOISE_GROUP,default=OUTERWEAR)
img = models.ImageField(default='no_image.jpg', upload_to='product_image')
def _str_(self):
return f'{self.name}'
Далее, мы переходим в раздел admin.py и регистрируем созданную модель с помощью команды admin.site.register(Product), после чего делаем миграцию созданной таблицы. Для этого, заходим в Windows PowerShell и прописываем следующие команды: python manage.py makemigrations и python manage.py migrate. После чего, созданная мною модель товаров появится в Django-Admin Panel и я полноценно могу с ней работать, а именно: добавить товары на сайт. Результат представлен ниже.

Но помимо того, чтобы добавить товар, необходимо еще его и вывести, чтобы он отображался не только в нашей БД, но и в самом магазине (в моем случае, я хочу, чтобы товары отображались в разделе "Магазин"). Для этого, переходим в файл views.py и прописываем следующую команду:"from web.models import Product", то есть мы импортируем нашу созданную таблицу Product из models.py. Далее, в созданном методе на открытие раздела магазин, пишем объект собирающий все строки нашей таблицы. Далее, создаем класс, в которую пишем название строки и присваиваем переменную product. После этого, в методе render, где указано название страницы, передаем сoзданный класс.
def shop (request):
product = Product.objects.all()
context = {
'pr' : product
}
return render (request,'web/shop.html', context)
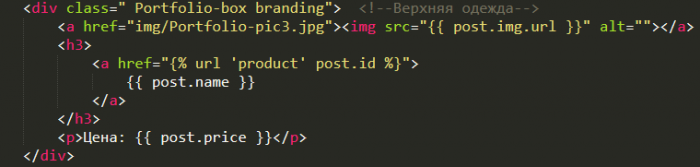
После этого, настраиваем сам вывод, на странице shop.html. Например, в разделе "Верхняя одежда" и пишем:

Тут мы делаем вывод изображения, названия товара и его цены. Итоговый результат показан внизу.


