Объекты ИТ-управления Под информационной технологией (ИТ) понимается технология, которая применяется для сохранения, обработки, защитных процедур, трансляции и обнаружения информации в работе людей. ИТ-сервисом является информационная услуга, предоставляемая ИТ-подразделением отделам организации, чтобы поддержать их деятельность в бизнесе. Следует помнить, что бизнес-процессами могут быть не только внутренние отношения в организации, но и работа с внешним окружением, то есть с клиентами. В качестве примера корпоративного ИТ-сервиса можно привести электронную почту, работу локальных сетей, сохранение и резервное копирование информации, приложения бизнеса (расчёт зарплаты, выставление счетов), функции бизнеса (списать или начислить финансы на счета клиентов). Сюда же можно отнести и систему обслуживания заказов фирменного интернет-магазина.
Контентом является содержание, то есть информационные данные, заполняющие базу, которая связана с ИТ-сервисом (состоит их документов, графики, мультимедийных файлов и так далее). Системой, которая управляет контентом, является программный комплекс, служащий для формирования, коррекции, управления и опубликования контента на систематической основе. Таким образом, процесс управления ИТ-сервисом и содержанием (контентом) является работой, охватывающей организацию функционирования всех информационных, компьютерных и коммуникационных средств компании. Объекты ИТ-управления (менеджмента), над которыми осуществляется выработка стратегии, целевых установок, осуществление поддержки и так далее, делятся на следующие группы: ИТ-инфраструктурные объекты. Они являются организационным и техническим объединением программного, вычислительного и телекоммуникационного оборудования, их взаимосвязей и обслуживающего персонала, которое обеспечивает информационными, вычислительными и телекоммуникационными ресурсами, возможностями и услугами работников компании, выполняющих свои профессиональные обязанности и решающих различные проблемы бизнеса. Программные приложения — это программное обеспечение пользователей, которое поддерживает процессы бизнеса организации, функционирование персональных автоматизированных рабочих мест (АРМ). ИТ-служба. Это отдел компании, в котором собраны специалисты, работающие по предоставлению ИТ-услуг. Необходимо подчеркнуть, что ИТ-служба может не быть отделом в составе организации. Помимо этого, возможно включение в её состав сторонних не штатных специалистов или организаций. ИТ-проект. Это плановая и ограниченная некими временными рамками работа по проектированию, реализации или сдаче в эксплуатацию новых проектов ИТ-менеджмента, модернизации, оценочному тестированию, оптимизации или выработке документации уже действующих. Примерами ИТ-проектов может служит формирование и модернизация программных продуктов, внедрение информационных систем и так далее.
Так как сегодняшние информационные технологии в значительной мере задают качество работы организации в общем, то моделирование управленческой деятельности в сфере качества информационных услуг, приобретает особое значение. Основными необходимыми параметрами моделей управления ИТ-услугами, являются: Наличие понятийного аппарата данной предметной сферы или глоссария. Модель должна базироваться больше на процессах, а не на функциях. Модель должна описывать типичные действия ИТ-службы и уже существующий реальный опыт их реализации. Модель не обязана предоставлять однозначные рекомендации и служит для подстройки управленческих процессов ИТ-услуг под реальную организацию и ситуационным момент.
Месяц: Декабрь 2021
В Советском Союзе методы, которые связаны с управлением информационными технологиями в организациях, были направлены главным образом на создание и эксплуатацию автоматизированных систем управления (АСУ). Эта система служила для налаживания оптимальной работы управляемого объекта за счёт автоматизации некоторых управленческих функций. Уровень автоматизации этих функций задавался производственными необходимостями, степенью возможной формализации управленческого процесса и было необходимо его экономическое обоснование. Процесс проектирования АСУ является комплексом различных научно-исследовательских работ. И, кроме того, связан с подготовкой и обучением работников и действиям по обеспечению возможности работы АСУ на этом объекте. При реализации системы АСУ следует ориентироваться на принципы системности, стандарты, и, конечно, эффективной работы. Модернизация АСУ является процессом увеличения числа составляющих компонентов и набора функциональных возможностей АСУ, основанным на итогах анализа работы АСУ и управляемого объекта, и служащим для повышения эффективности его работы. В стандартах, разработанных ещё в восьмидесятые годы прошлого века, была заложена база по основным положениям, касающимся проектирования и пуска в эксплуатацию АСУ в организациях. Но в девяностые годы двадцатого века эта сфера, как и вся информационная технология в общем, перешла от русскоязычных терминов и российских методологий к пришедшим от западных государств англоязычным заменителям. Реальный комплект ИТ-сервисов всегда имеет зависимость от конкретных характеристик, нужд и возможностей компании. Но всё-таки возможно назвать следующие основные виды ИТ-сервисов. Это осуществление поддержки ИТ-инфраструктуры, бизнес-приложений, пользователей. И помимо этого существуют обобщённые параметры ИТ-сервисов: Параметры функциональности. Это связь с предметной сферой и поставленной задачей. Временной интервал обслуживания. Это временной отрезок, в течение которого ИТ-служба обязана поддерживать функционирование этого сервиса.
Создание и запуск своего первого веб-приложения
Работать я буду в PyCharm. Поэтому, первым делом я создаю свой проект и далее устанавливаю Flask через встроенный терминал с помощью команды pip install flask. Далее, я создал файл app1.py, где будет написано простое веб-приложение, отображающее HTML-код в браузере.
Открыв файл, я написал следующий код:
В нем мы сначала импортируем объект Flask из пакета flask. Затем используем его для создания экземпляра приложения Flask, присвоив ему имя app. Мы передаем специальную переменную __name__, которая содержит имя текущего модуля Python. Это имя сообщает экземпляру, где он находится; это нужно, потому что Flask устанавливает некоторые пути за кулисами.
Создав экземпляр приложения, мы можем использовать его для обработки входящих веб запросов и отправки ответов пользователю. @app.route — это декоратор, который превращает обычную функцию Python в функцию просмотра Flask, который преобразует возвращаемое значение функции в HTTP-ответ, отображаемый HTTP-клиентом, например, веб браузером. Мы передаем значение ‘/‘ в @app.route (), чтобы указать, что эта функция будет отвечать на веб запросы для URL-адреса /, который является основным URL-адресом.
Функция просмотра hello() возвращает строку <!--‘Hello, World!‘--> в качестве ответа HTTP.
Теперь у нас есть простое приложение Flask в файле Python с именем app1.py.
Далее, необходимо его запустить чтобы увидеть результат функции просмотра hello(), отображаемой в веб браузере. Как это сделать? Во встроенном терминале я прописываю команду set FLASK_APP=app1, благодаря которой я сообщаю Flask, где найти приложение app1. После, прописываю set FLASK_ENV=development, которая говорит о том, что я хочу запустить приложение в режиме разработки (чтобы можно было использовать отладчик для обнаружения ошибок). Наконец, я прописываю flask run. После запуска, вы увидите следующее:
Эти выходные данные содержат несколько частей информации:
•Название приложения, которое вы запускаете («app1»).
•Среда, в которой выполняется приложение (development).
•Debug mode (Режим отладки): on означает, что отладчик Flask запущен. Это полезно при разработке, поскольку предоставляет подробные сообщения об ошибках, когда что-то идет не так, что упрощает поиск и устранение неисправностей.
•Приложение работает локально по URL-адресу http://127.0.0.1:5000/. 127.0.0.1 — это IP-адрес, который представляет локальный хост вашего компьютера, а: 5000 — это номер порта.
Далее, открываем браузер и введем URL-адрес http://127.0.0.1:5000/. Вы увидите текст “Hello, World!” в качестве ответа. Это подтверждает, что ваше приложение успешно работает.

Кроме этого, можно добавить несколько маршрутов для отображения разных страниц в зависимости от запрошенного URL.
Маршрут — это URL-адрес, который вы можете использовать, чтобы определить, что пользователь получает, когда посещает ваше веб приложение в своем браузере. Например, http://127.0.0.1:5000/ — это основной маршрут, который может использоваться для отображения главной страницы. URL-адрес http://127.0.0.1:5000/about может быть другим маршрутом, используемым для страницы «About», которая дает посетителю некоторую информацию о вашем веб приложении.
Для этого, в app1.py прописываем следующее:
Здесь, мы добавили новую функцию about(). Эта функция украшена декоратором @app.route(), который преобразует ее в функцию представления, которая обрабатывает запросы к конечной точке http://127.0.0.1:5000/about. Для просмотра результата переходим по этому URL-адресу.

Но можно использовать и несколько маршрутов для одной функции просмотра. Для этого, изменяем app1.py следующим образом:
После добавления этого нового декоратора вы можете получить доступ к странице индекса как по адресу http://127.0.0.1:5000/, так и по адресу http://127.0.0.1:5000/index.
Теперь вы понимаете, что такое маршруты, как использовать их для создания функций просмотра и как добавлять новые маршруты в ваше приложение. Затем вы воспользуетесь динамическими маршрутами, чтобы позволить пользователям управлять ответом приложения.
Кроме этого, хотелось бы разобрать динамические маршруты, то есть мы создадим маршрут, в котором слова, переданные через URL, будут написаны с заглавной буквы, и маршрут, который складывает два числа и отображает результат.
Для этого, открываем наш app1.py и добавляем:
Этот новый маршрут имеет переменную секцию. Это говорит Flask взять значение из URL-адреса и передать его функции просмотра. Переменная URL передает аргумент ключевого слова функции просмотра capitalize(). Аргумент имеет то же имя, что и переменная URL (в данном случае слово). При этом вы можете получить доступ к слову, переданному через URL-адрес, и ответить его версией с заглавной буквы, используя метод capitalize() в Python.
Мы используем функцию escape (), которую мы импортировали, чтобы отобразить строку слова как текст. Это важно, чтобы избежать атак с использованием межсайтовых сценариев (XSS). Если пользователь отправляет вредоносный код JavaScript вместо слова, escape() отобразит его как текст, а браузер не запустит его, сохраняя безопасность вашего веб приложения.
Чтобы отобразить слово с заглавной буквы внутри заголовка HTML h1, используйте метод Python .format().
Запустив сервер разработки, открыв браузер и передав по следующим URL-адресам. Вы можете заменить выделенные слова любым словом по вашему выбору. Например:

Также можно использовать несколько переменных в маршруте. Чтобы продемонстрировать это, необходимо добавить маршрут, который складывает два положительных целых числа и отображает результат.
Откроем файл app1.py для редактирования и добавим в конец файла следующий маршрут:
В этом маршруте вы используете специальный преобразователь int с переменной URL (/add///), который принимает только положительные целые числа. По умолчанию переменные URL-адреса считаются строками и рассматриваются как таковые.
Запустив сервер разработки, открыв браузер и перейдя по следующему URL-адресу:
мы увидим следующий результат:

При разработке веб приложения вы часто будете сталкиваться с ситуациями, когда приложение отображает ошибку вместо ожидаемого поведения. Вы можете неправильно написать переменную или забыть определить или импортировать функцию. Чтобы упростить решение этих проблем, Flask предоставляет отладчик при запуске приложения в режиме разработки. На этом шаге вы узнаете, как исправить ошибки в вашем приложении с помощью отладчика Flask.
Чтобы продемонстрировать, как обрабатывать ошибки, вы создадите маршрут, который приветствует пользователя из списка имен пользователей.
Откроем файл app1.py для редактирования и добавим в конец файла следующий маршрут:
В приведенном выше маршруте функция просмотра greet_user() получает аргумент user_id из переменной URL user_id. Мы используем преобразователь int, чтобы принимать положительные целые числа. Внутри функции у нас есть список Python под названием users, который содержит три строки, представляющие имена пользователей. Функция просмотра возвращает строку, которая создается в зависимости от предоставленного user_id. Если user_id равен 0, ответом будет Привет, Боб в теге h2, потому что Боб является первым элементом в списке (значение users[0]).
Запустив сервер разработки, откроем браузер и перейдем по следующим URL-адресам:
Мы получим следующие ответы:
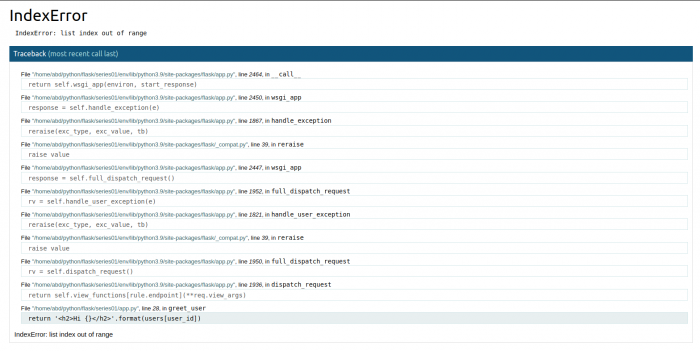
Пока всё работает хорошо, но может пойти не так, если мы запросим приветствие для пользователя, которого не существует. Чтобы продемонстрировать, как работает отладчик Flask, наберем следующий URL-адрес:

Вверху на странице указано имя исключения Python, которым является IndexError, что указывает на то, что индекс списка (в данном случае 3) находится за пределами диапазона списка (который составляет только от 0 до 2, потому что в списке всего три элемента). В этом случае вы можете использовать простую команду try ... except, чтобы исправить эту ошибку. Если запрошенный URL-адрес имеет индекс за пределами диапазона списка, пользователь получит ошибку 404 Not Found, которая является ошибкой HTTP, которая сообщает пользователю, что страница, которую он ищет, не существует.
Откроем файл app1.py для редактирования. Чтобы ответить с ошибкой HTTP 404, нам понадобится функция Flask abort(), которую можно использовать для создания ответов об ошибках HTTP. Изменим вторую строку файла, чтобы также импортировать эту функцию:
Затем отредактируем функцию просмотра greet_user(), чтобы она выглядела следующим образом:
Мы использовали попытку выше, чтобы проверить возвращаемое выражение на наличие ошибок. Если ошибки не было, то есть user_id имеет значение, соответствующее индексу в списке пользователей, приложение ответит соответствующим приветствием. Если значение user_id выходит за пределы диапазона списка, возникает исключение IndexError,
и мы используем except, чтобы поймать ошибку и ответить ошибкой HTTP 404 с помощью вспомогательной функции Flask abort().
Теперь, когда сервер разработки запущен, снова посетим тот URL-адрес. На этот раз мы увидим стандартную страницу с ошибкой 404, информирующую пользователя о том, что страница не существует.

Проделав все эти действия, мы имеем общее представление о том, что такое Flask, как его установить и как использовать для написания веб приложения, как запустить сервер разработки и как использовать маршруты и функции просмотра для отображения различных веб страниц, обслуживающих определенные целей. Мы также узнали, как использовать динамические маршруты, чтобы позволить пользователям взаимодействовать с вашим веб приложением через URL-адрес, и как использовать отладчик для устранения ошибок.
Как использовать шаблоны в приложении Flask
1. Визуализация шаблона и использование переменных
Создав просто веб-приложение на Flask, я решил попробовать использование шаблонов. Для этого, я создал файл app2.py.
В него добавляем следующее:
В этом блоке кода мы импортируем класс Flask и функцию render_template() из пакета flask. Мы используем класс Flask для создания экземпляра приложения Flask с именем app. Затем мы определяем функцию просмотра (которая является функцией Python, которая возвращает ответ HTTP) с именем hello(), используя декоратор app.route(), который преобразует обычную функцию в функцию просмотра. Эта функция представления использует функцию render_template() для визуализации файла шаблона с именем index.html.
Затем нам нужно будет создать файл шаблона index.html в каталоге с именем templates. Flask ищет шаблоны в каталоге templates, который называется шаблонами, поэтому имя важно. Для этого выполним следующую команду, чтобы создать каталог шаблонов:
Затем откроем файл с именем index.html и добавим следующий HTML код:
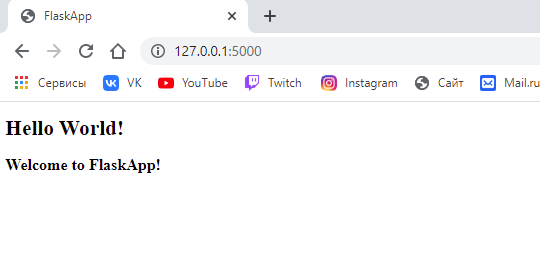
Здесь мы устанавливаем заголовок, добавляем Hello World! сообщение в виде заголовка h1 и создаем сообщение Welcome to FlaskApp! как заголовок h2. Далее запускаем наше приложение. (как это сделать говорилось выше)

Оставим сервер запущенным и откроем файл app2.py для редактирования. Импортируем модуль datetime из стандартной библиотеки Python и отредактируем функцию index(), чтобы файл выглядел следующим образом:
Здесь мы импортировали модуль datetime и передали в шаблон index.html переменную с именем utc_dt со значением datetime.datetime.utcnow(), которое является текущей датой и временем в формате UTC.
Затем, чтобы отобразить значение переменной на странице индекса, откроем файл index.html для редактирования. Отредактируем файл, чтобы он выглядел следующим образом:
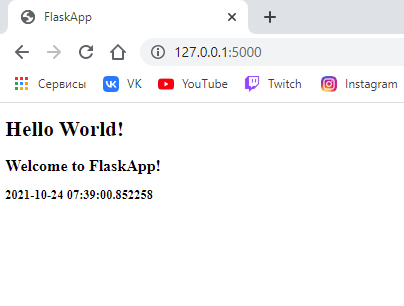
Мы добавили заголовок h2 со специальным разделителем {{...}} для печати значения переменной utc_dt. Откроем браузер и перейдём на главную страницу:

Теперь мы создали страницу индекса с шаблоном HTML в приложении Flask, отрисовали шаблон, передали и отобразили значение переменной. Затем мы избежим повторения кода, используя наследование шаблонов.
2. Использование механизма наследования шаблонов
На этом этапе мы создадим базовый шаблон с содержанием, которым можно будет поделиться с другими шаблонами. Мы отредактируем свой шаблон индекса, чтобы он унаследовал от базового шаблона. Затем мы создадим новую страницу, которая будет служить страницей «О приложении», где пользователи смогут найти дополнительную информацию о вашем приложении.
Для этого, создадим base.html и пропишем следующий код:
Большая часть кода в этом файле представляет собой стандартный HTML код, заголовок, некоторые стили для ссылок навигации, панель навигации с двумя ссылками, одна для страницы индекса, другая для еще не созданной страницы «О программе», а также div для содержание страницы. (Ссылки пока не работают; на следующем шаге будет показано, как создавать ссылки между страницами). Однако, следующие выделенные части относятся к шаблонизатору Jinja:
•{% block title %} {% endblock %}: блок, который служит заполнителем для заголовка. Позже вы будете использовать его в других шаблонах, чтобы задать собственный заголовок для каждой страницы в приложении, не переписывая каждый раз весь раздел.
•{% block content %} {% endblock %}: другой блок, который будет заменен содержимым в зависимости от дочернего шаблона (шаблона, наследуемого от base.html), который заменит его.
Теперь, когда у нас есть базовый шаблон, мы можем воспользоваться им, используя наследование. Откроем файл index.html и затем заменим его содержимое следующим:
Здесь мы используем тег {% extends %} для наследования от шаблона base.html. Затем мы расширяем его, заменяя блок содержимого в базовом шаблоне тем, что находится внутри блока содержимого в предыдущем блоке кода.
Этот блок содержимого содержит тег h1 с текстовым индексом внутри основной надписи, который, в свою очередь, заменяет исходную основную надпись в шаблоне base.html текстовым индексом, так что полный заголовок становится индексом — FlaskApp. Таким образом, мы можем избежать повторения одного и того же текста дважды, поскольку он работает как заголовок страницы, так и заголовок, который появляется под панелью навигации, унаследованной от базового шаблона. Затем у нас есть еще несколько заголовков: один заголовок h1 с текстом Hello World!, заголовок h2 и заголовок h3, содержащий значение переменной utc_dt.
Наследование шаблонов дает нам возможность повторно использовать HTML код, который есть в других шаблонах (в данном случае base.html), без необходимости повторять его каждый раз, когда это необходимо. Сохраним и обновим страницу индекса в браузере. Страница будет выглядеть следующим образом:

Затем мы создаем страницу «About». Открываем файл app2.py, чтобы добавить новый маршрут и добавляем следующее:
Здесь используется декоратор app.route() для создания функции просмотра с именем about(). В нем мы возвращаем результат вызова функции render_template() с именем файла шаблона about.html в качестве аргумента.
Откроем файл шаблона с именем about.html для редактирования и добавьте следующий код:
Здесь мы наследуем базовый шаблон с помощью тега extends, заменяем блок содержимого базового шаблона тегом h1, который также служит заголовком страницы, и добавляем тег h3 с некоторой информацией о приложении.
Когда сервер разработки запущен, перейдем по следующему URL адресу в своем браузере:
Мы увидим следующее:

Мы создали базовый шаблон и использовали его на своей индексной странице и на странице сведений, чтобы избежать повторения кода.
3. Связывание страниц
На этом этапе мы свяжем страницы в шаблонах с помощью вспомогательной функции url_for(). Мы добавим две ссылки на панель навигации в свой базовый шаблон, одну для главной страницы и другую для страницы «About».
Сначала откроем базовый шаблон для редактирования и внесите следующие изменения:
Здесь мы используем специальную функцию url_for(), которая возвращает URL адрес функции просмотра, которую мы ему передаем. Первая ссылка ссылается на маршрут функции просмотра hello() (которая является страницей индекса). Вторая ссылка указывает на маршрут функции просмотра about(). Обратите внимание, что мы передаем имя функции просмотра, а не маршрут (/ или /about). Использование функции url_for() для создания URL адресов помогает лучше управлять URL адресами. Если мы жестко запрограммируем URL адреса, наши ссылки сломаются, если мы изменим маршруты. С url_for() мы можем редактировать маршруты и гарантировать, что ссылки будут работать должным образом. Функция url_for() также заботится о других вещах, таких как экранирование специальных символов.
Теперь перейдем на главную страницу и попробуем ссылки на панели навигации. Мы увидим, что они работают.
4. Использование условных выражений и циклов
На этом этапе мы будем использовать операторы if в своих шаблонах, чтобы управлять тем, что отображать в зависимости от определенных условий. Мы также будем использовать циклы for для просмотра списков Python и отображения каждого элемента в списке. Мы добавим новую страницу, на которой будут отображаться комментарии в виде списка. Комментарии с четным порядковым номером будут иметь синий фон, а комментарии с нечетным порядковым номером будут отображаться на сером фоне.
Сначала мы создадим маршрут для страницы комментариев. Откроем файл app2.py для редактирования и добавьте следующий маршрут в конец файла:
В приведенном выше маршруте у нас есть список Python, называемый комментариями, который содержит четыре элемента. Мы возвращаете файл шаблона с именем comments.html в последней строке, передача переменной с именем comments, содержащей список, в файл шаблона.
Затем создадим и откроем новый файл comments.html в каталоге шаблонов для редактирования и добавим следующий код:
Здесь мы расширяем шаблон base.html и заменяем содержимое блока содержимого. Во-первых, мы используем заголовок h1, который также служит заголовком страницы.
Мы используем цикл Jinja for в строке {% for comment in comments %}, чтобы просмотреть каждый комментарий в списке комментариев (который сохраняется в переменной комментария). Комментарий отображается в теге (p style="font-size: 24px" {{comment}} /p) так же, как мы обычно отображаем переменную в Jinja. Мы сигнализируем о завершении цикла for с помощью ключевого слова {% endfor %}. Это отличается от способа построения циклов for в Python, поскольку в шаблонах Jinja нет специального отступа.
Когда сервер разработки запущен, откроем браузер и перейдем на страницу комментариев:
Мы увидим следующее:

Давайте откроем файл шаблона comments.html и отредактируйте его, чтобы он выглядел следующим образом:
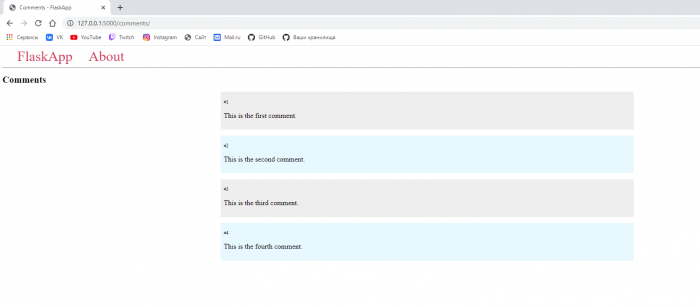
С помощью этого нового редактирования мы добавили оператор if в строку {% if loop.index %2 == 0 %}. Переменная цикла — это специальная переменная Jinja, которая дает нам доступ к информации о текущем цикле. Здесь мы используем loop.index, чтобы получить индекс текущего элемента, который начинается с 1, а не с 0, как в списках Python. Оператор if здесь проверяет, использует ли индекс даже оператор %. Он проверяет остаток от деления номера индекса на 2; если остаток равен 0, это означает, что номер индекса четный, в противном случае номер индекса нечетный. Тег {% set %} используется для объявления переменной с именем bg_color. Если порядковый номер четный, мы устанавливаем его на голубоватый цвет, в противном случае, если номер индекса нечетный, мы устанавливаем переменную bg_color на серый. Затем мы используем переменную bg_color, чтобы установить цвет фона для тега div, содержащего комментарий. Над текстом комментария мы используем loop.index для отображения текущего номера индекса в теге p.
Сохраним и посмотрим результат:

Кроме того, чтобы отобразить все комментарии, кроме второго, мы можем использовать оператор if с условием loop.index != 2, чтобы отфильтровать второй комментарий.
Откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
Здесь мы используем {% if loop.index != 2 %}, чтобы отображать только те комментарии, которые не имеют индекса 2, что означает все комментарии, кроме второго. Мы также используем жестко запрограммированное значение для цвета фона вместо помощника loop.cycle(), чтобы упростить задачу, а остальное не изменяется. Мы завершаем оператор if, используя {% endif %}. Обновим страницу комментариев, и мы увидим, что второй комментарий не отображается.

Теперь нам нужно добавить ссылку, которая переводит пользователей на страницу комментариев на панели навигации. Откроем базовый шаблон для редактирования и изменим содержимое тега nav, добавив к нему новую ссылку a:
Здесь мы используем помощник url_for() для ссылки на функцию просмотра comments(). Теперь на панели навигации будет новая ссылка, которая ведет на страницу комментариев.

5. Использование фильтров
На этом этапе мы узнаем, как использовать фильтры Jinja в своих шаблонах.
Сначала мы преобразуем комментарии на странице комментариев в верхний регистр. Откроем для редактирования шаблон comments.html и отредактируем его, чтобы он выглядел следующим образом:
Здесь мы расширяем шаблон base.html и заменяем содержимое блока содержимого. Во-первых, мы используем заголовок h1, который также служит заголовком страницы.
Мы используем цикл Jinja for в строке {% for comment in comments %}, чтобы просмотреть каждый комментарий в списке комментариев (который сохраняется в переменной комментария). Комментарий отображается в теге ((p style = font-size: 24px {{comment}} /p)) так же, как мы обычно отображаем переменную в Jinja. Мы сигнализируем о завершении цикла for с помощью ключевого слова {% endfor %}. Это отличается от способа построения циклов for в Python, поскольку в шаблонах Jinja нет специального отступа.
Когда сервер разработки запущен, откроем браузер и перейдем на страницу комментариев:
Фильтры также могут принимать аргументы в круглых скобках. Чтобы продемонстрировать это, воспользуемся фильтром объединения, чтобы объединить все комментарии в списке комментариев.
Откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
Здесь мы добавили теги hr и div, где мы объединяем все комментарии в списке комментариев с помощью фильтра join(). Обновим страницу комментариев, и мы увидим страницу, подобную следующей:

Как видите, список comments отображается с комментариями, разделенными вертикальной чертой, которую мы передали фильтру join().
Другой важный фильтр — это безопасный фильтр, который позволяет отображать доверенный HTML код в браузере. Для его реализации откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
Здесь мы добавили значение h1 COMMENTS/h1 и изменили аргумент соединения на тег hr. Обновим страницу комментариев, и мы увидите страницу, подобную следующей:

Чтобы отобразить HTML теги выше, откроем файл шаблона комментариев и добавим безопасный фильтр:
Мы можем видеть, что мы также можем объединить фильтры в цепочку, как в строке p{{ comments | join("hr") | safe }}hr. Каждый фильтр применяется к результату предыдущей фильтрации. Обновим страницу комментариев, и мы увидим, что теги HTML теперь отображаются должным образом:

6 — интеграция Bootstrap
Сейчас мы узнаем, как использовать набор инструментов Bootstrap для стилизации нашего приложения. Добавим панель навигации Bootstrap в базовый шаблон, которая будет отображаться на всех страницах, унаследованных от базового шаблона.
Чтобы использовать Bootstrap, нужно добавить его в базовый шаблон, чтобы мы могли использовать его во всех других шаблонах. Откроем свой шаблон base.html для редактирования и запишем:
Большая часть приведенного выше кода — это шаблон Bootstrap, необходимый для его использования. У нас есть несколько метатегов, ссылка на файл CSS Bootstrap в разделе head, а внизу у нас есть ссылка на необязательный JavaScript. Выделенные части кода содержат код Jinja, объясненный в предыдущих шагах.
Обратите внимание, как мы используем определенные теги и классы CSS, чтобы указать Bootstrap, как отображать каждый элемент.
В теге nav выше у нас есть тег a с классом navbar-brand, который определяет ссылку бренда на панели навигации. Внутри тега ul class = ".navbar-nav" у нас есть обычные элементы панели навигации внутри тега a в теге li.
Когда сервер разработки запущен, откроем страницу индекса в своем браузере:
Мы увидим страницу, похожую на следующую:

Теперь мы знаем, как использовать HTML шаблоны в своем веб-приложении Flask. Мы использовали переменные для передачи данных с сервера в шаблоны, чтобы избежать повторения HTML кода мы использовали наследование шаблонов, встроили такие элементы, как условные выражения if и циклы for, а также ссылки между разными страницами. Мы узнали о фильтрах для изменения текста и отображения надежного HTML, а также интегрировали Bootstrap в свое приложение.
Flask – это микрофреймворк, который не имеет инструментов или библиотек, характерных для других фреймворков. Тем не менее, в нем есть набор базовых возможностей. А если необходимо увеличить их перечень, всегда можно установить дополнения. Такой подход более гибкий и экономичный по сравнению с подключением огромного фреймворка с большим количеством компонентов.
В чистом виде Flask не умеет много чего: ни подключаться к базам данных, ни проверять данные формы, ни загружать файлы. Все это реализуется за счет расширений. Поэтому использовать будете только те функции, в которых действительно есть надобность.
А благодаря отсутствию строгих правил и возможности следовать собственной схеме, Flask не настолько жесткий в плане структурирования программы. Сегодня рассмотрим основные преимущества, недостатки, особенности и возможности этого фреймворка.
Код первого приложения:
from markupsafe import escape
from flask import Flask, abort
app = Flask(__name__)
@app.route('/')
@app.route('/index/')
def hello():
return '<h1>Hello, World!</h1>'
@app.route('/about/')
def about():
return '<h3>This is a Flask web application.</h3>'
@app.route('/capitalize/<word>/')
def capitalize(word):
return '<h1>{}</h1>'.format(escape(word.capitalize()))
@app.route('/add/<int:n1>/<int:n2>/')
def add(n1, n2):
return '<h1>{}</h1>'.format(n1 + n2)
@app.route('/users/<int:user_id>/')
def greet_user(user_id):
users = ['Bob', 'Jane', 'Adam']
try:
return '<h2>Hi {}</h2>'.format(users[user_id])
except IndexError:
abort(404)
Код использования шаблона:
import datetime
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('index.html', utc_dt=datetime.datetime.utcnow())
@app.route('/about/')
def about():
return render_template('about.html')
@app.route('/comments/')
def comments():
comments = ['This is the first comment.',
'This is the second comment.',
'This is the third comment.',
'This is the fourth comment.'
]
return render_template('comments.html', comments=comments)
Визуализация данных это наиболее эффективный метод иллюстрации и объяснения сложной информации, особенно числовых данных, в простой и удобоваримой форме. Кроме того, при грамотном исполнении, инфографика при интерпретации данных позволяет уменьшить или смягчить систематические ошибки. Один из заслуживающих особого внимания видов визуализации — анимированные фоновые картограммы или хороплеты. И в данной статье мы, используя эти виды, визуализируем пандемию коронавируса, что на данный момент очень актуально.
Но прежде чем начать, давайте разберем определения. Фоновая картограмма или хороплет — это тип тематической карты, на которой области или регионы заштрихованы пропорционально и в соответствии со значением заданного измерения данных.
Статические хороплеты наиболее полезны, когда надо сравнить какие то показатели по регионам. Например, сравнить уровень преступности в данный момент в каждом субъекте Российской Федерации, что можно визуализировать с помощью статической фоновой картограммы.
Анимированная или динамическая фоновая картограмма похожа на статическую, за исключением того, что добавляется время. Это третье измерение делает визуализацию исключительно интересной и мощной.
Для визуализации пандемии коронавируса, я использовал набор данных Novel Corona Virus 2019 от Kaggle, который можно найти здесь. Набор данных получен из нескольких источников, включая Всемирную организацию здравоохранения, Национальную комиссию здравоохранения Китайской Народной Республики и Центры США по контролю за заболеваниями.
Статический хороплет
Начнем мы с создания статического хороплета. Работать я буду в привычном мне PyCharm. Первым делом, я открываю редактор и создаю проект. После создания, я добавляю в него папку, под названием “data”, где у меня будет хранится файл csv формата, скаченный с Kaggle и содержащий данные о пандемии по всему миру.
После этого, я, через терминал, устанавливаю необходимые библиотеки. Команды для установки представлены ниже:
pip install numpy
pip install pandas
pip install plotly
Проделав операции выше, создаем python файл, и мы готовы к визуализации. Код для этой инфографики выглядит следующим образом:
#Статический хороплет
# Импорт библиотек
import numpy as np
import pandas as pd
import plotly as py
import plotly.express as px
import plotly.graph_objs as go
from plotly.subplots import make_subplots
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
# Чтение данных
df = pd.read_csv("data/covid_19_data.csv")
# Переименуем колонки
df = df.rename(columns={'Country/Region':'Страна'})
df = df.rename(columns={'ObservationDate':'Дата'})
df = df.rename(columns={'Confirmed':'Подтверждено'})
# Манипуляции с оригиналом Dataframe
df_countries = df.groupby(['Страна', 'Дата']).sum().reset_index().sort_values('Дата', ascending=False)
df_countries = df_countries.drop_duplicates(subset = ['Страна'])
df_countries = df_countries[df_countries['Подтверждено']>0]
# Создание фоновой картограммы
fig = go.Figure(data=go.Choropleth(
locations = df_countries['Страна'],
locationmode = 'country names',
z = df_countries['Подтверждено'],
colorscale = 'Reds',
marker_line_color = 'black',
marker_line_width = 0.5,
))
fig.update_layout(
title_text = 'Подтверждённые заболевания 28 марта 2020',
title_x = 0.5,
geo=dict(
showframe = False,
showcoastlines = False,
projection_type = 'equirectangular'
fig.write_html('Static_choroplete.html', auto_open=True)
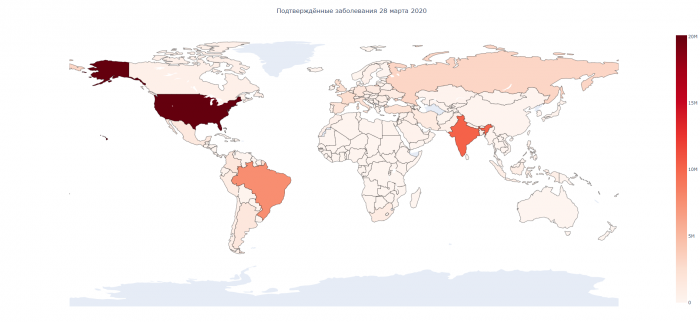
Здесь, мы импортируем установленные ранее библиотеки, после читаем csv файл из которого будем брать данные, указывая при этом его местонахождение и название. Далее, переименовываем колонки для удобного восприятия и проводим некоторые манипуляции с оригиналом Dataframe: группировки и возвращения ряда с удаленными повторяющимися значениями. После создаем фоновую картограмму и последней командой мы указываем на создание и запуск html файла, содержащий наши данные. Результат представлен ниже:
На рисунке, представлена статическая диаграмма общего количества подтвержденных случаев коронавируса по странам по состоянию на 28 марта 2020 года. Вы можете видеть, что страны с наибольшим количеством подтверждённых случаев заболевания — это США, Китай и Италия, а также несколько других европейских стран.
Вопросы для встречи:
1. Какие инструменты вы используете, чтобы выявить проблему организации?
2. Какие на ваш взгляд есть перспективы работы компании за рубежом?
3. На сколько командное взаимодействие является важным фактором для создания проекта?