Содержание
Вступление
Темой работы является создание сайта интернет-магазина с помощью CMS WordPress. В работе я использовал такие плагины как WooCommerce и Elementor. В качестве магазина выбран магазин одежды и аксессуаров LOOK, расположенный по адресу г. Златоуст, ул. 40 лет Победы, 4.
Основные страницы и области сайта
Шапка сайта
Шапка сайта статична для всех его страниц, единственное что порой изменяется- это его дизайн, но не функционал.
В шапку своего сайта я уместил логотип магазина, который в то же время используется как кнопка для переходу на главную страницу. Далее идут категории товаров, кнопки для переходов в профиль пользователя и корзину. Кнопка корзины, в свою очередь, является динамической, она отображает цену выбранных товаров, а также их количество.

Подвал сайта
В футере сайта я разместил блоки с ссылками на основные страницы сайта, основные категории каталога, а также ссылки на социальные сети магазина.
Как и хедер, футер статичен для всего сайта.

Главная страница
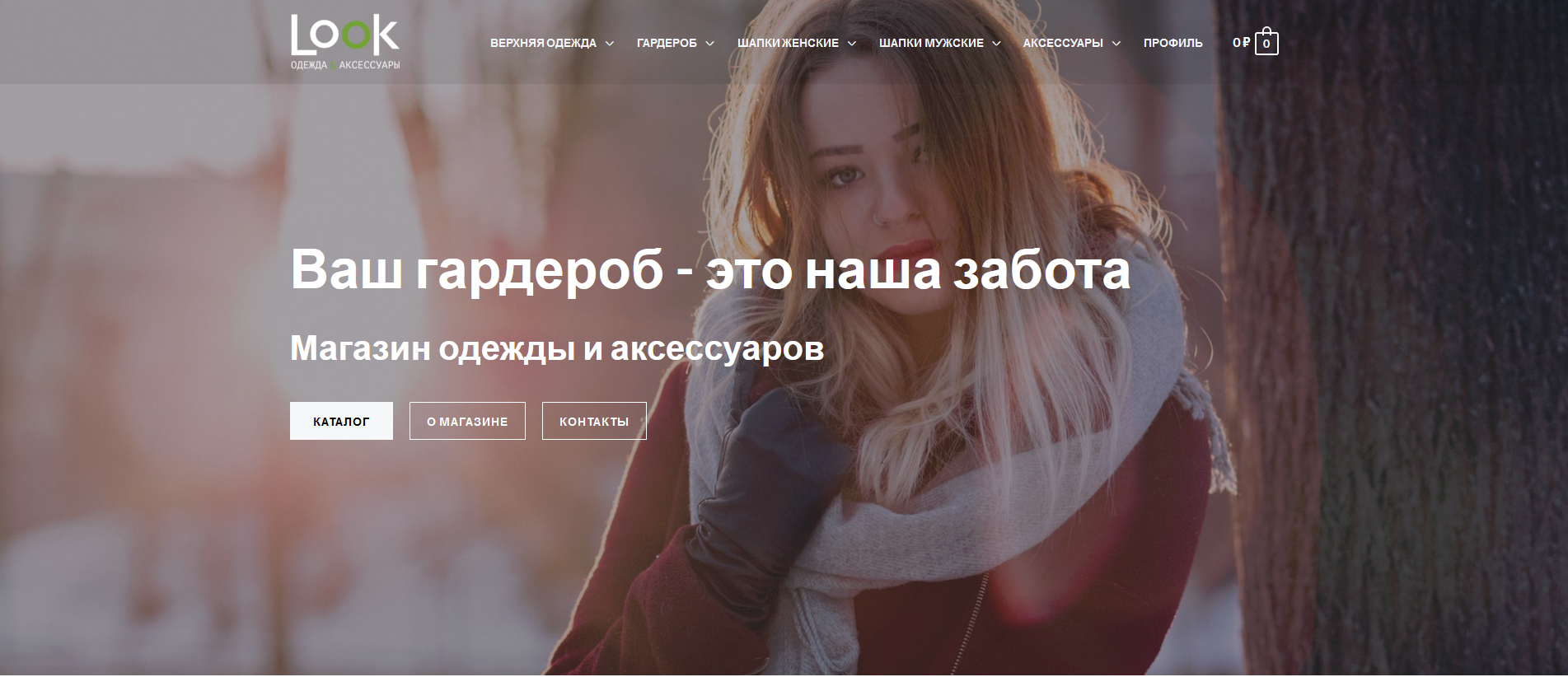
Начнем с главной страницы, она же лицо моего сайта.

Сайт встречает посетителя красочным баннером, который выступает с функцией завлечения клиента. На баннере располагаются кнопки, которые ведут на основные страницы сайта.

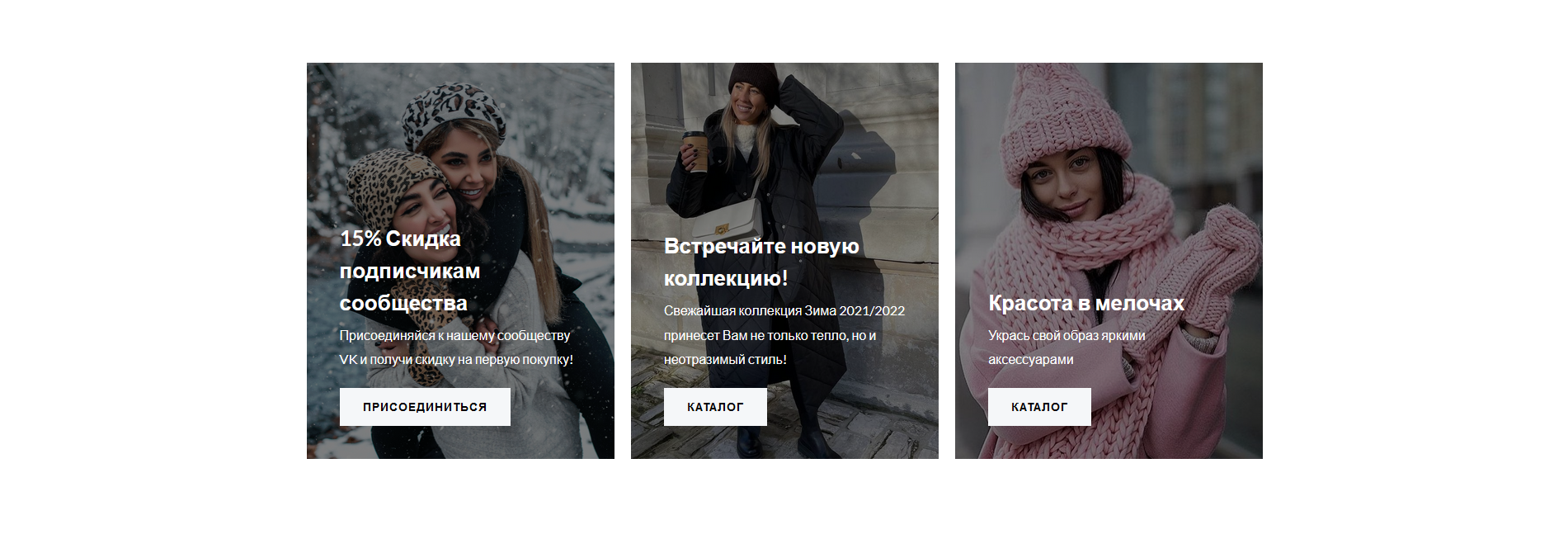
Следом идет набор баннеров, которые можно использовать для представления актуальной информации, к каджому баннеру так же прикреплена кнопка.

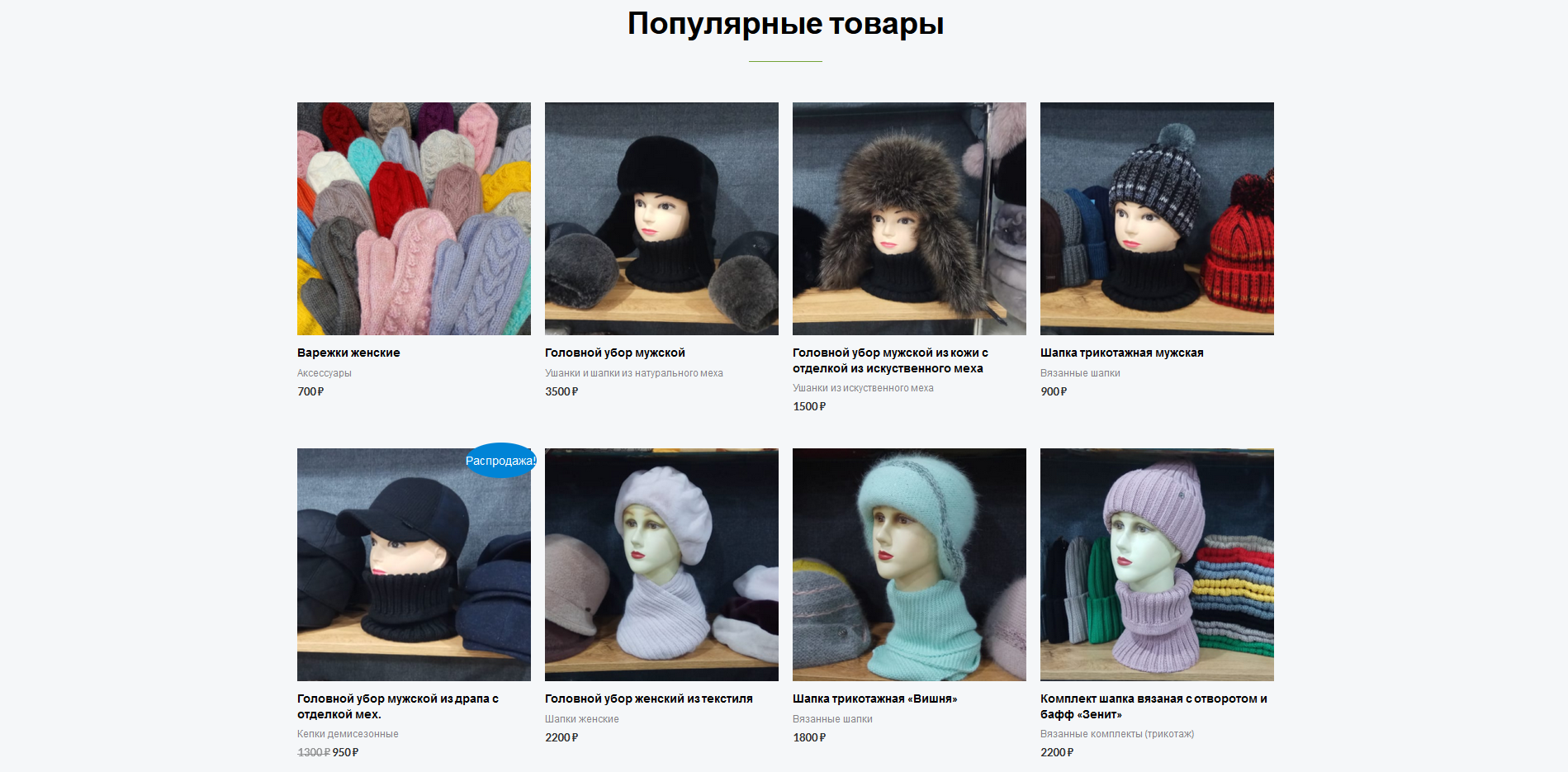
Следом идет блок популярных товаров. Распологаемые товары можно выбрать самостоятельно, это дает нам возможность привлечь внимание клиента к нужным нам товарам.

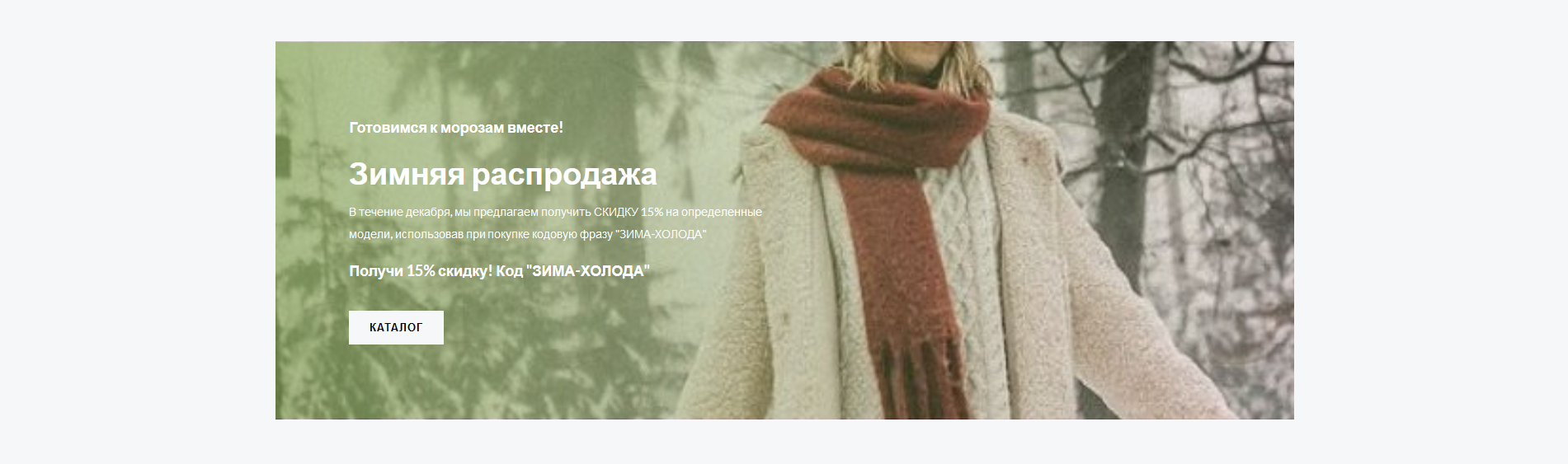
В конце страницы я решил расположить баннер, который можно использовать для размещения актуальных акций и предложений. В данном примере я его использовал для демонтрации зимней распродажи. Как можно заметить, в этой акции используется промокод. О работе с промокодами я расскажу чуть позже.
Страница "О магазине"
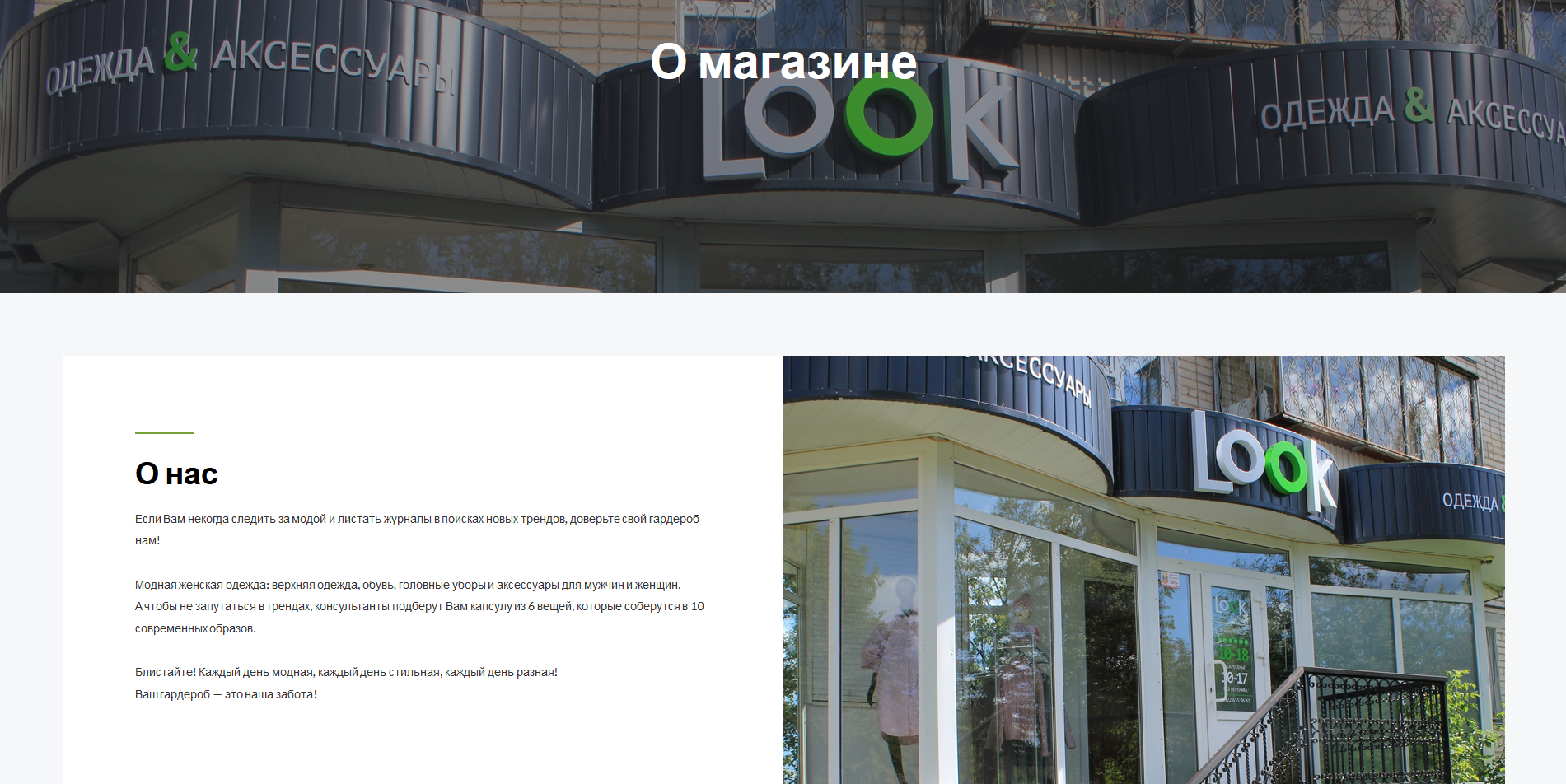
Страница о магазине нужна для рассказа клиенту о магазине с целью поднятия доверия и заинтересованности.

В левой части страницы располагается краткий рассказ о магазине, справа - фотография физического магазина.

В конце страницы я разместил ссылки на соцсети с призывом.
Страница "Контакты"

На странице "Контакты" слева расположены способы связи, включающие адрес эл. почты магазина, телефон, а также соцсети. Справа - форма для связи.

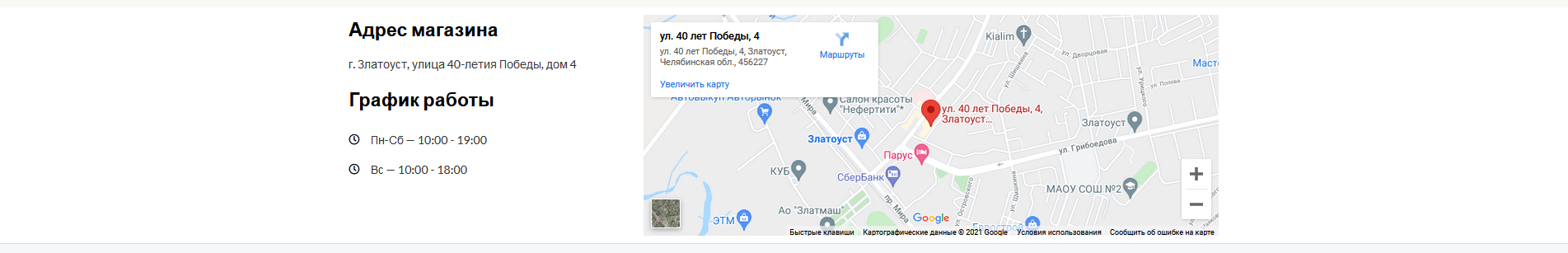
Ниже я разместил информацию о фактическом расположении магазина и режиме его работы.
Страница "Оплата, доставка и возврат"

Название страницы говорит само за себя. На ней описана полезная информация, которой заинтересуется клиент перед покупкой у нас.
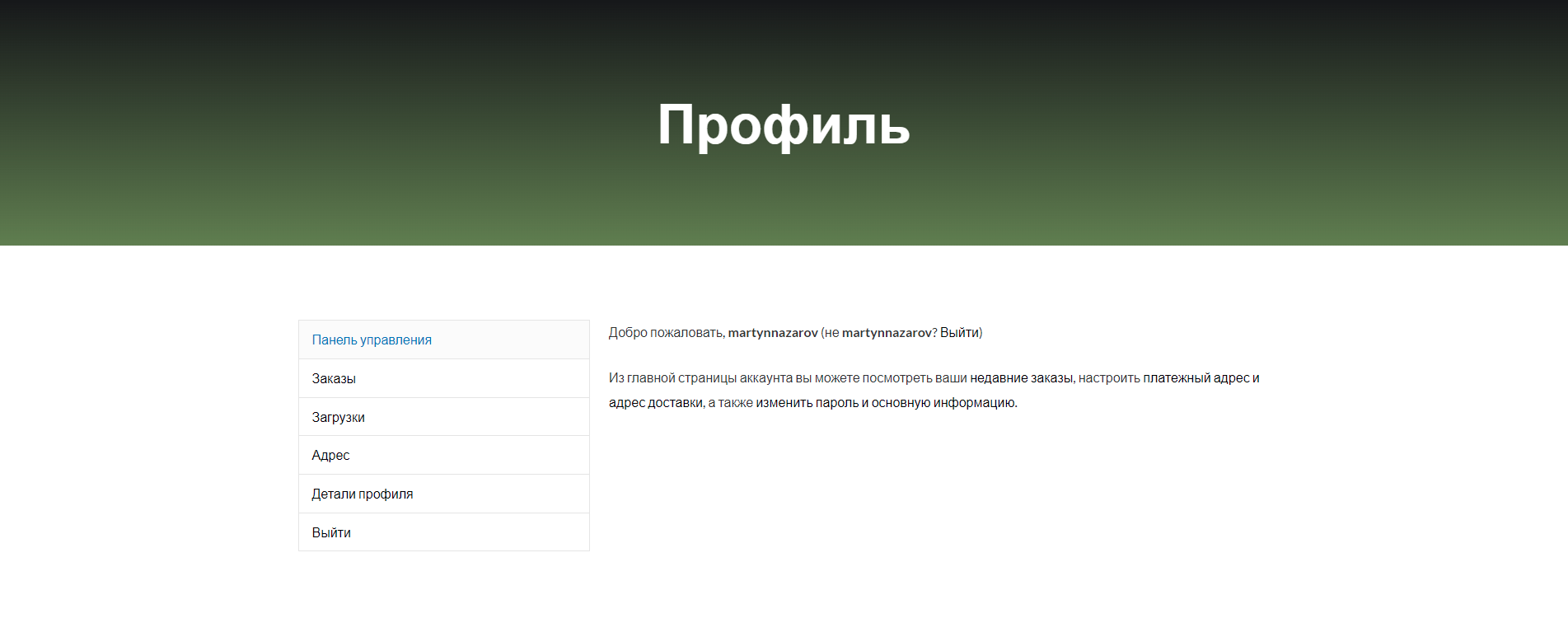
Страница "Профиль"

На этой странице пользователь может управлять своими заказами, а также отслеживать их статус.
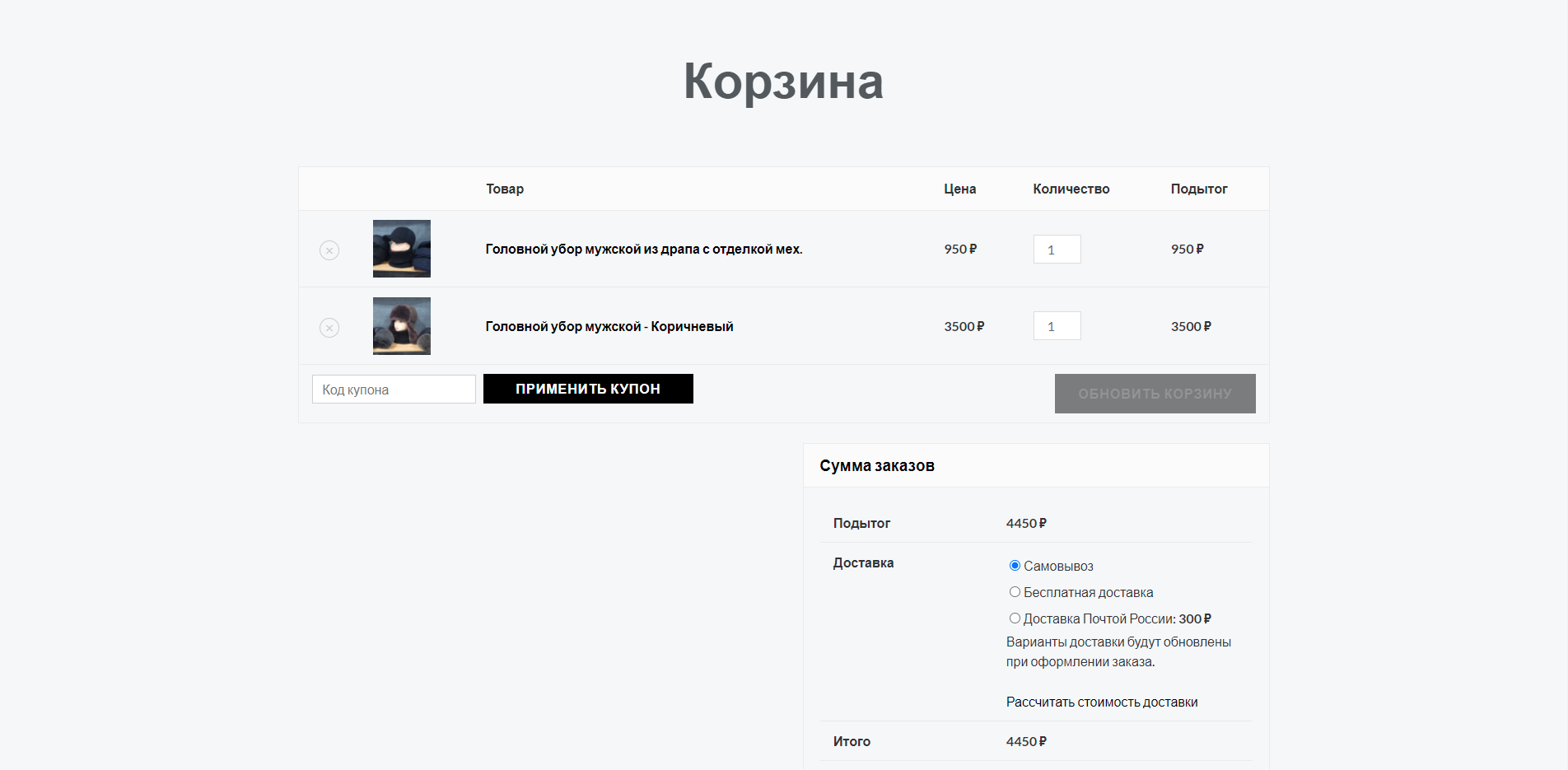
Корзина

На странице "Корзина" клиент может увидеть товары, которые он выбрал для покупки, на этой же странице происходит и само оформление заказа.
Каталог
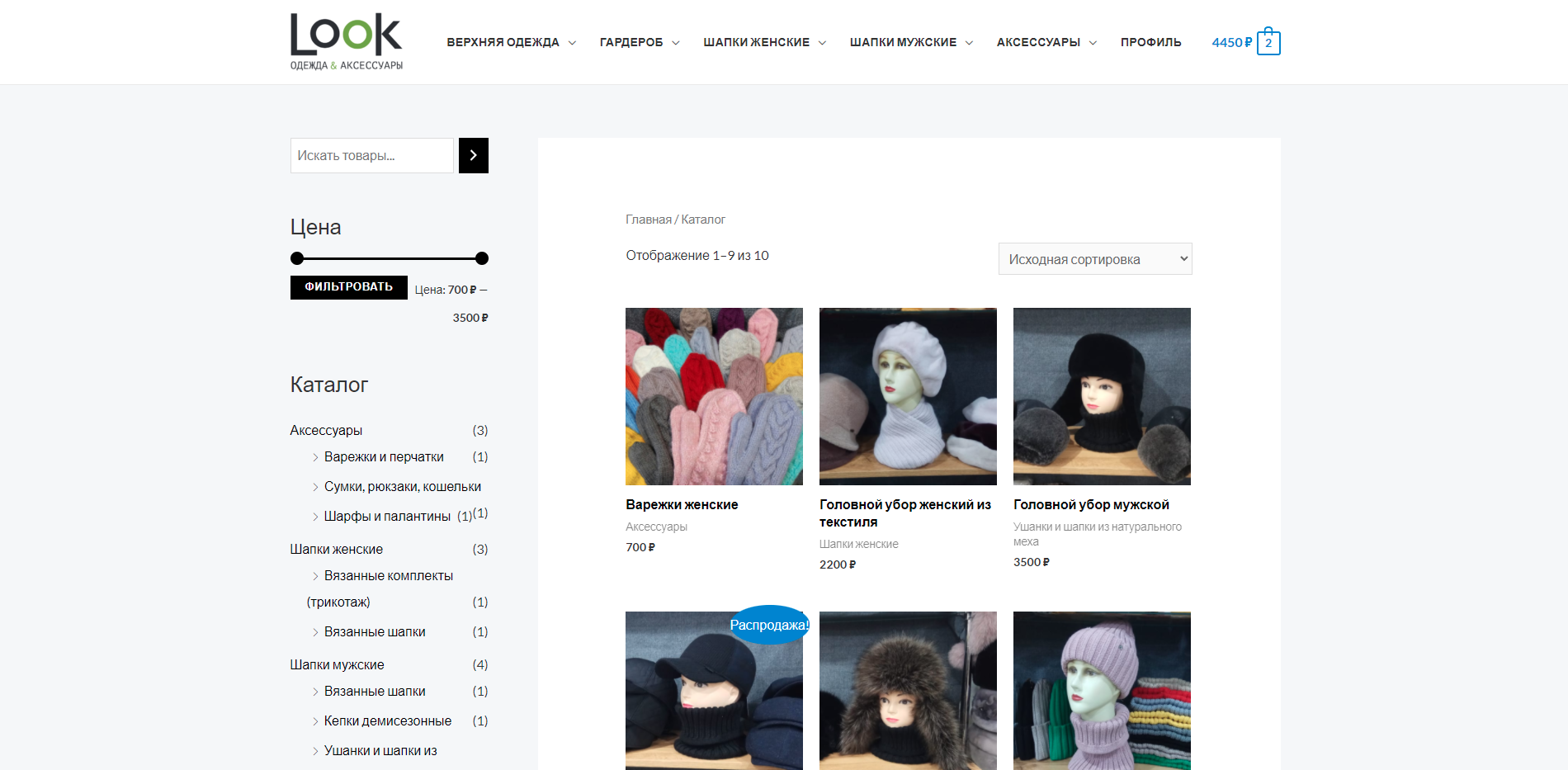
Страница каталога

Страница каталога, можно сказать, самое сердце моего сайта. Именно на ней клиент может ознакомиться и подобрать себе интересующие товары.
Слева, вверху страницы есть фильтр для быстрого поиска по названию, под ним располагается фильтр по цене. Далее идет выбор товаров по категориям и подкатегориям. Это удобно, если клиента интересует конкретный тип товаров.
Справа блок с карточками товаров, которые, в свою очередь, можно отсортировать по цене, рейтингу и популярности.
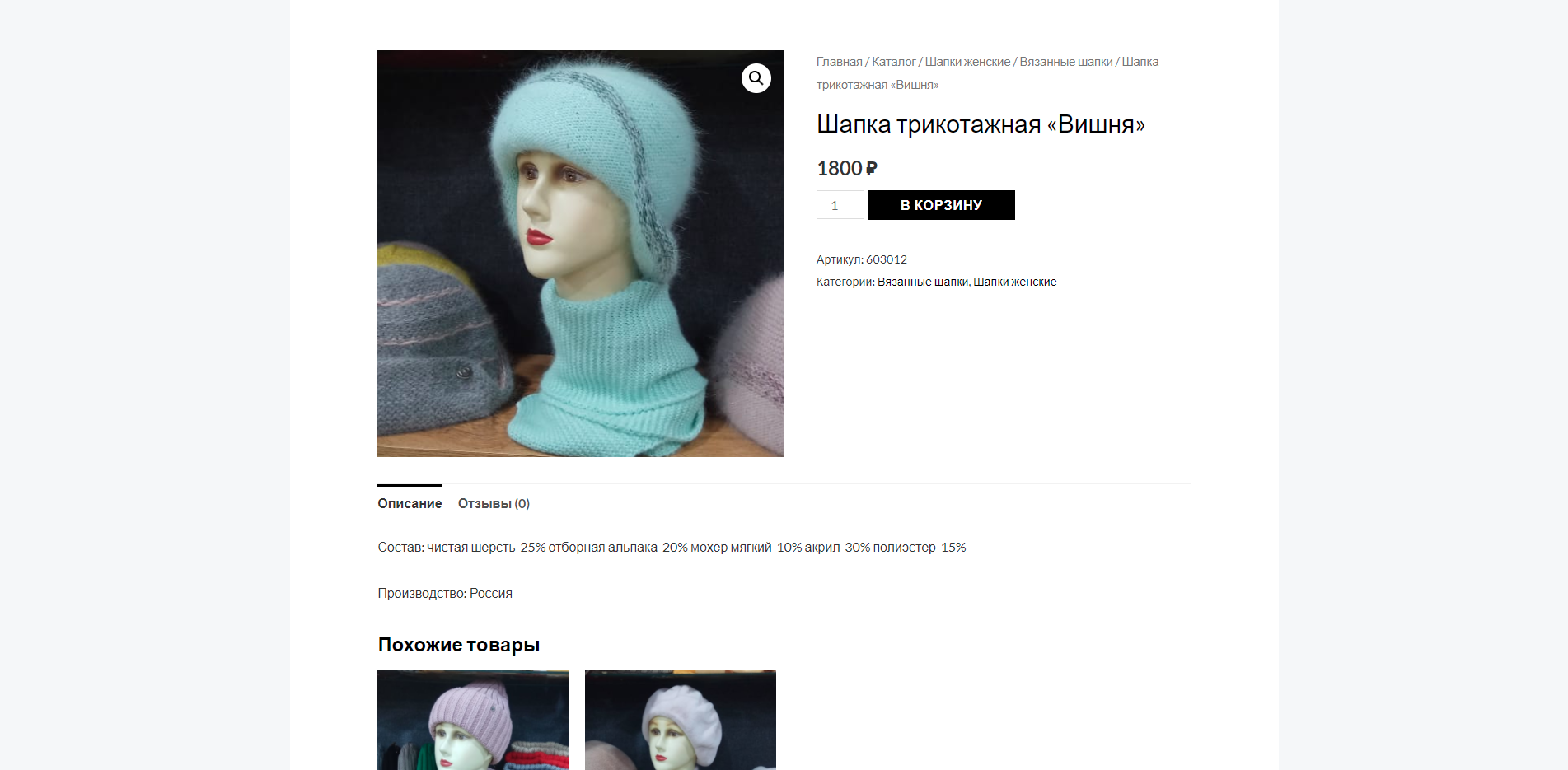
Отдельная карточка товара, возможности и вариативность

Нажав на любой товар, пользователь попадает на его собственную страницу. Для каждого товара мы можем настроить его параметры, [характеристики и т.д. Так же к каждой карточке товара есть возможность оставить отзыв, что поможет в выборе будущим покупателям.
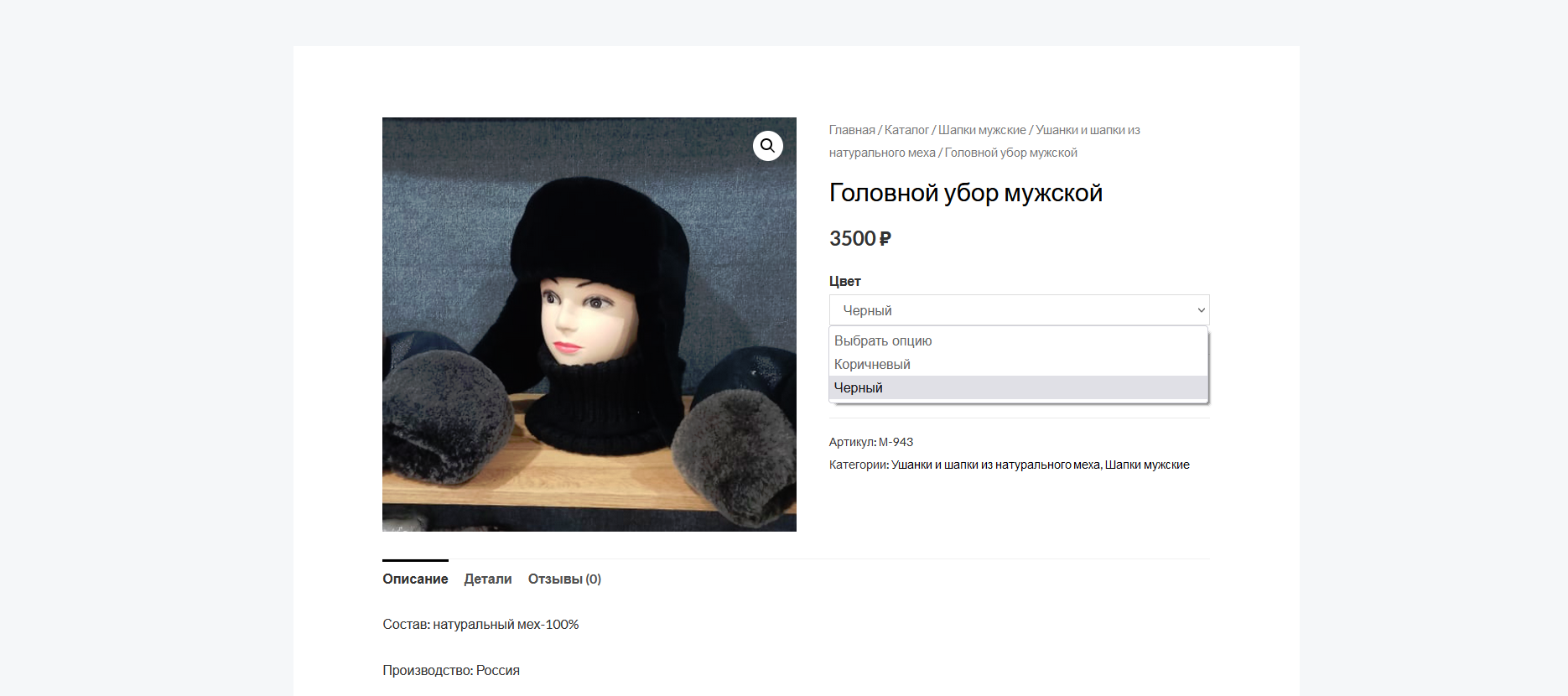
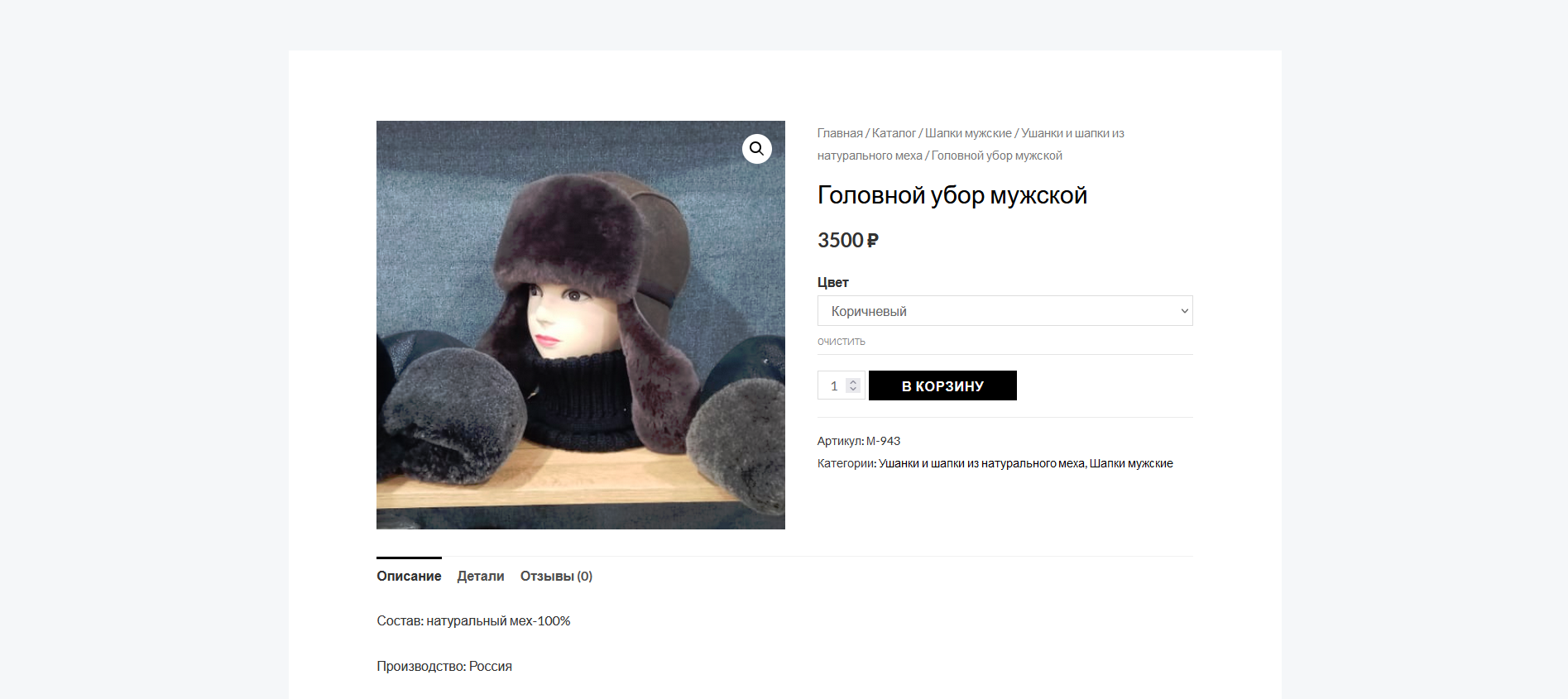
Вариации отдельного товара
Благодаря использованию атрибутов, для каждого товара можно настроить его вариации по выбранному параметру. Для каждой вариации одного товара можно отдельно настроить цену, характеристики, а также приложить свою картинку. Для примера я сделал вариацию карточки товара по параметру "Цвет".


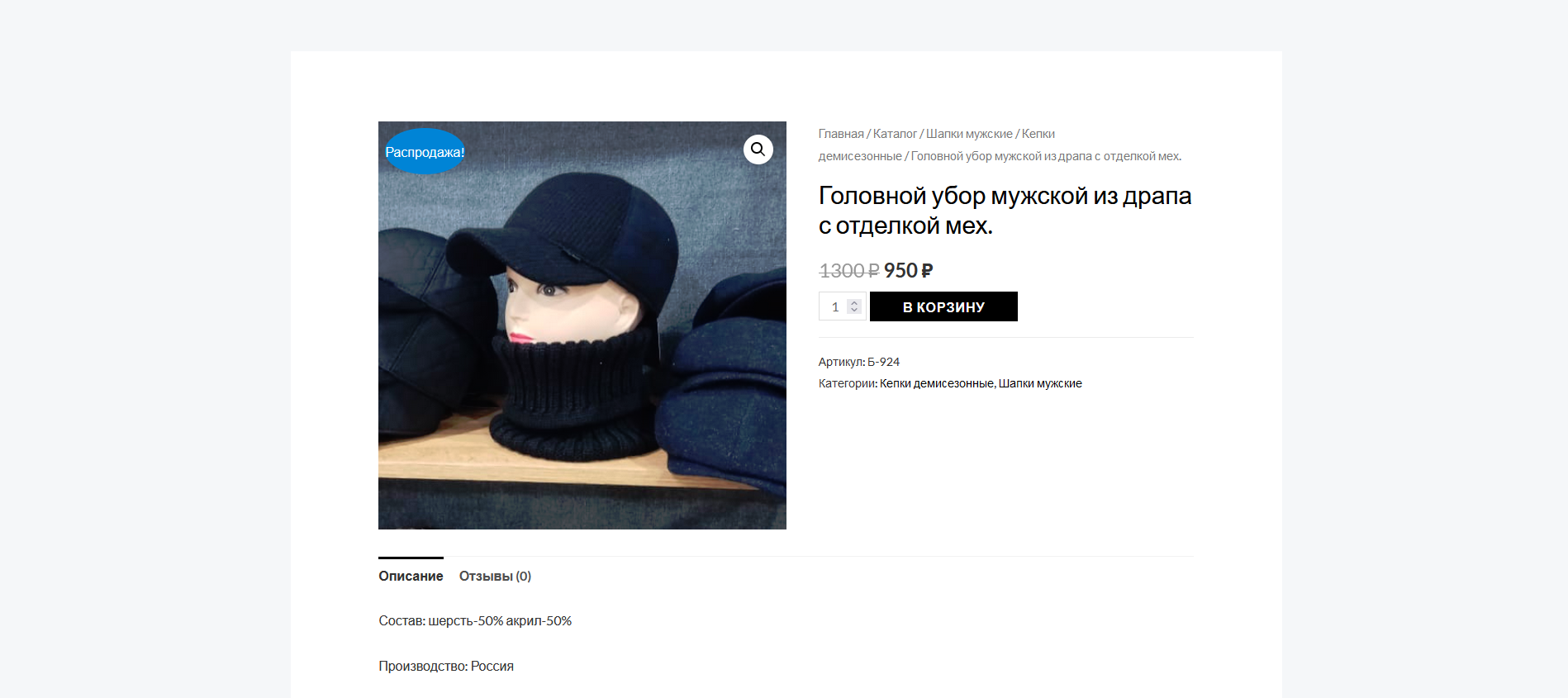
Система распродаж
Для отдельных товаров можно настраивать и их личные скидки и распродажи. В этом случае, в карточке товара будет отображаться две цены: до распродажи и актуальная.

Оформление заказа
Оформление заказа пользователем
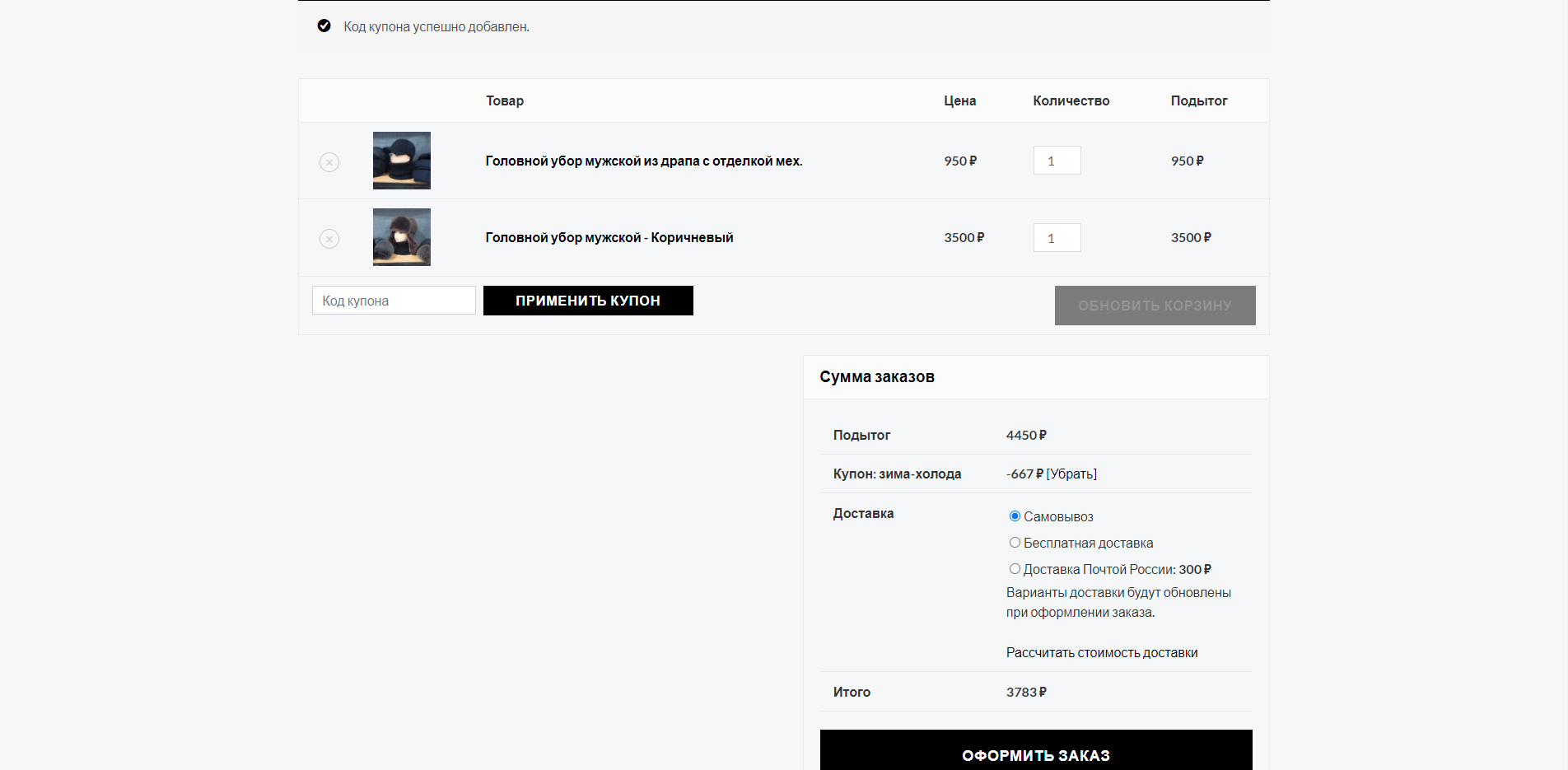
Поговорим про оформление заказа. Как я уже писал ранее, это происходит на странице "Корзина".

В корзине пользователь видит выбранные им товары, на этой же странице ему дается возможность ввести код купона, а также выбрать способ доставки. После чего, нажав на кнопку "Оформить заказ", он переходит неопсредственно на саму страницу "Оформление заказа".

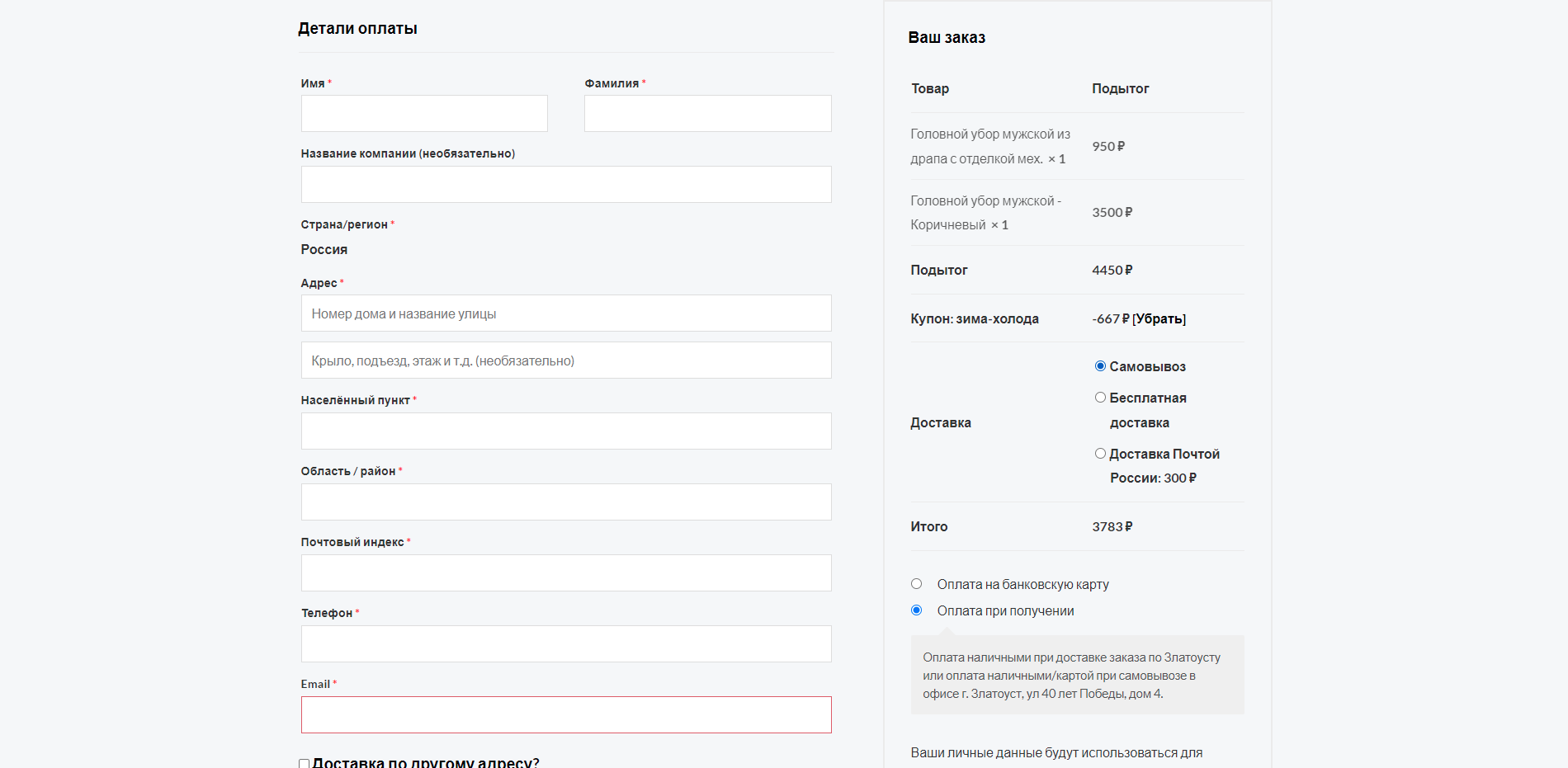
На странице "Оформление заказа" пользователю нужно заполнить форму своими данными. Справа пользователь может выбрать способы доставки и оплаты.
Настройка доставки, оплаты и купонов
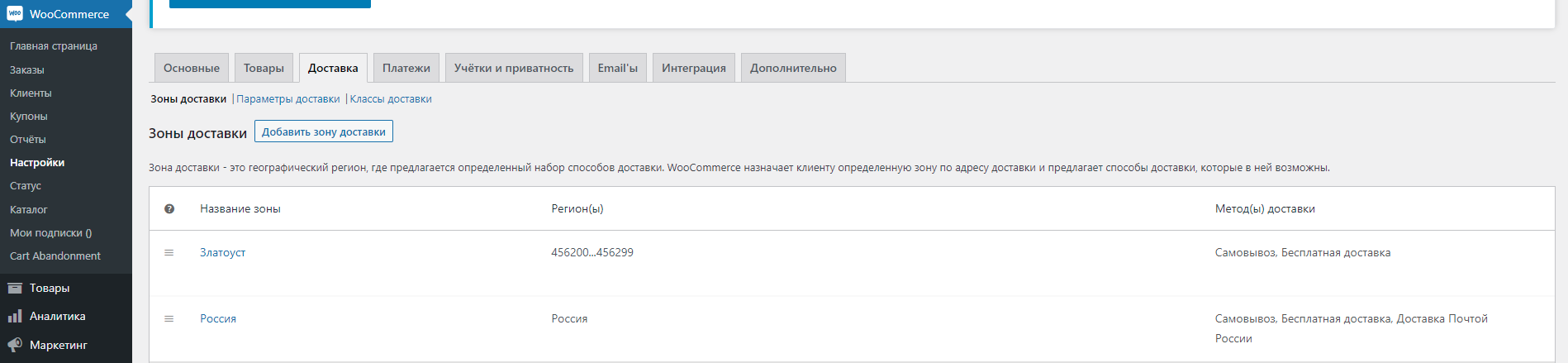
Настроить зоны и способы доставки можно по пути Консоль—WooCommerce—Настройки—Доставка
В своем случае я настроил две зоны доставки, для каждой из зон выбрал предлогаемые пользователю методы доставки. Для каждого метода доступка детальная настройка. Например, при доставке по России методом Почта России, при сумме заказа от 2.000 рублей, стоимость доставка будет бесплатной.

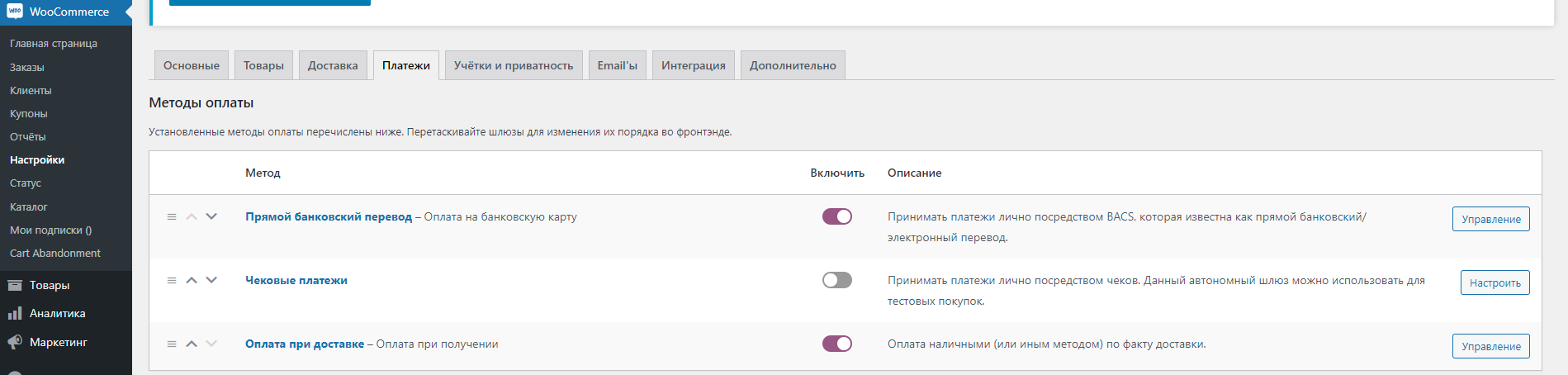
Настроить методы оплаты можно по пути Консоль—WooCommerce—Настройки—Платежи
Для кажого метода также доступна детельная настройка.

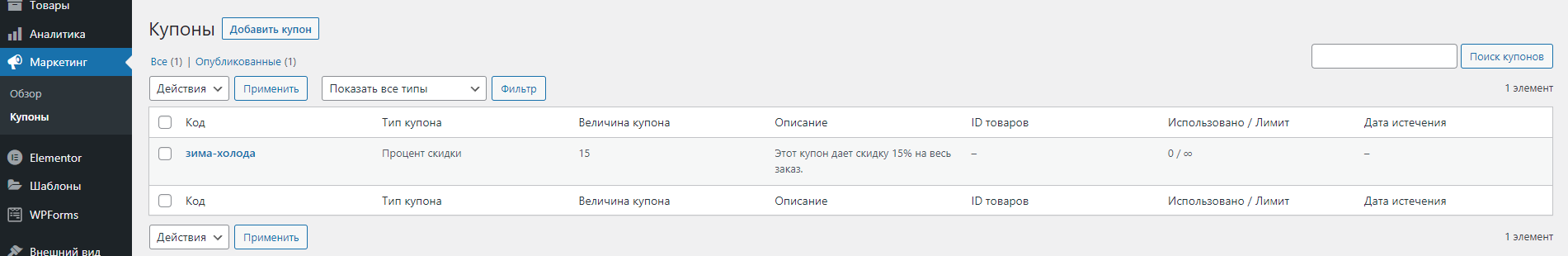
Настройка купонов происходит по пути Консоль—Маркетинг—Купоны
Я создал купон, который, согласно акции, дает скидку 15% на наши товары.

Вывод
Я постарался затронуть максимум из доступного функционала плагинов WooCommerce и Elementor. В ходе работы были учтены все пожелания со стороны руководства магазина "LOOK", а получившийся результат был высоко оценен.