Интернет-магазин — сайт, торгующий товарами посредством сети Интернет. Позволяет пользователям онлайн, в своём браузере или через мобильное приложение, сформировать заказ на покупку, выбрать способ оплаты и доставки заказа, оплатить заказ.

Для старта проекта нам потребуется:
1. Доменное имя – это адрес и наименование вашей площадки в сети, например wordpresslab.ru.
2. Хостинг, на котором в физическом плане будет располагаться вся информация вашего интернет-магазина.
Шаг 1. Выбор, подготовка и работа с платформой
Самое важное, что нужно сделать, это правильно выбрать платформу для нашего будущего магазина. Большая часть начинающих бизнесменов предпочитает комплекс WordPress + WooCommerce. Такая комбинация обеспечивает максимальную гибкость при предельной экономии финансовых ресурсов.
Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина

На главной странице WooCommerce можно следить за эффективностью работы своего магазина, получать полезные советы и рекомендации для развития своего бизнеса и быстро получать доступ к некоторым из наиболее важных областей управления магазином. WooCommerce установит несколько важных страниц для корзины, аккаунта, магазина и оформления заказа.
Все готово для добавления товаров в наш новенький интернет-магазин на WordPress!
Шаг 3. Выбор темы WooCommerce
Темы это то, как ваш сайт выглядят для пользователей. Для магазина Шаблон (тема) задаёт основные параметры вашего сайта, определяет то, как будет выглядеть ваш интернет-магазин. В зависимости от применения той или иной темы изменяется способ отображения предлагаемых товаров.
В этом магазине использовалась тема Atra. Эта тема славится своей универсальностью и быстротой настройки.

Шаг 4. Добавление товарных позиций
Для начала необходимо добавить в магазин первый товар. По такому же принципу будет происходить добавление остальных позиций. Добавим название товара, цену и категории.

Шаг 5. Настройка внешнего вида интернет-магазина
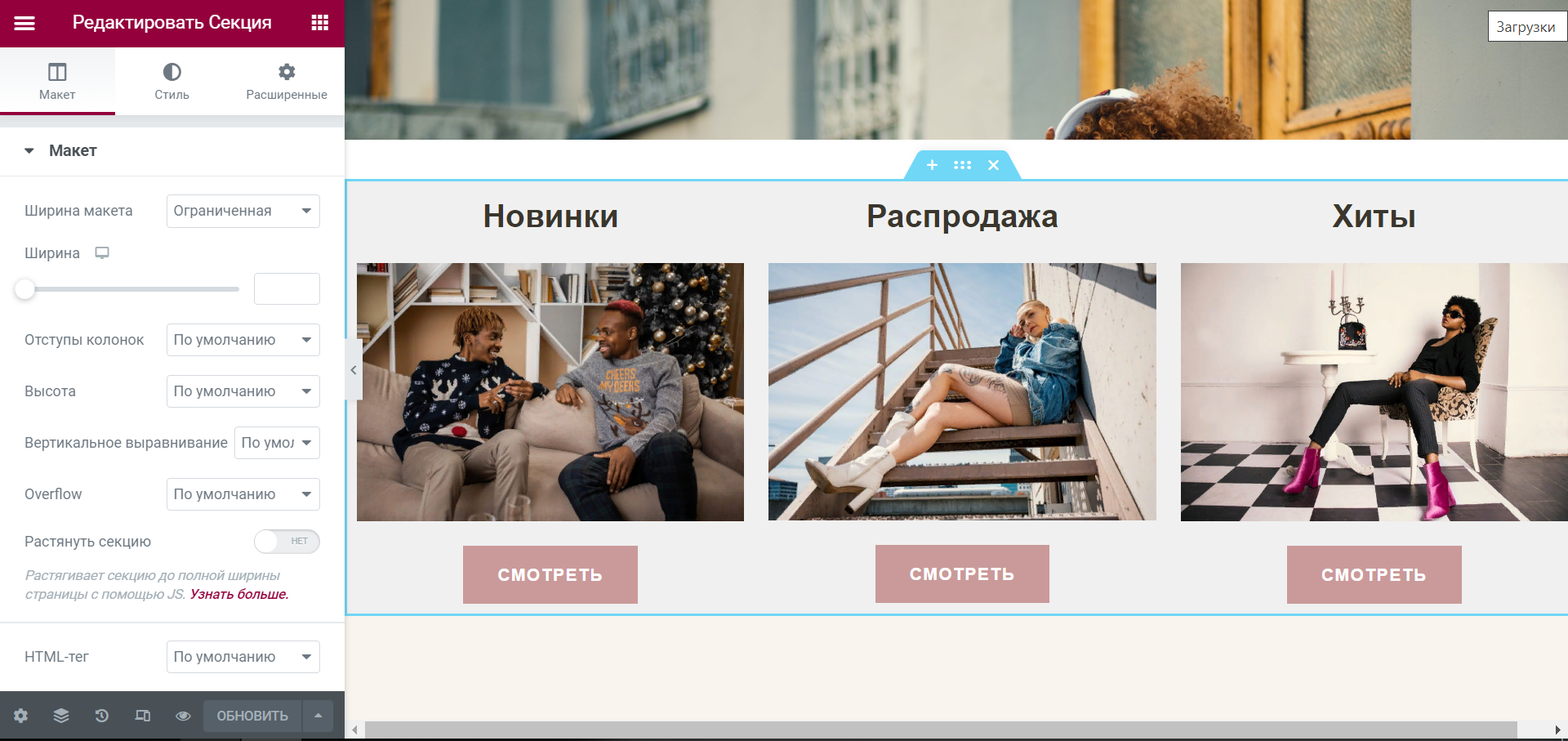
Конструктор страниц позволяет нам контролировать каждый аспект визуального оформления и макетов страниц или записей нашего сайта с помощью десятков различных элементов. Для этого мы установили плагин под названием Elementor, один из самых универсальных и доступных конструкторов страниц для WordPress.

Структура сайта
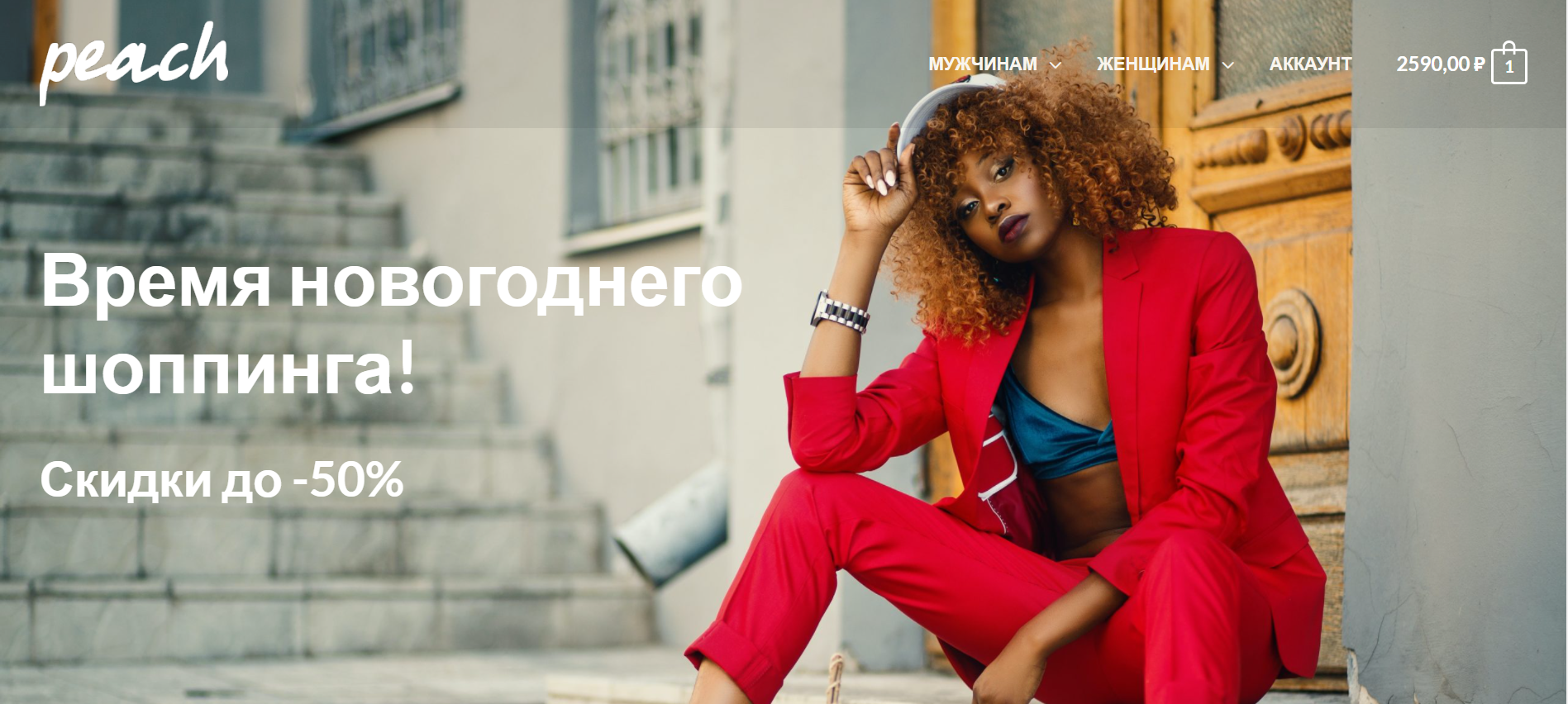
В первом блоке расположен баннер с привлекающим событием, в основной шапке можно перейти к категориям товаров и просмотреть корзину.

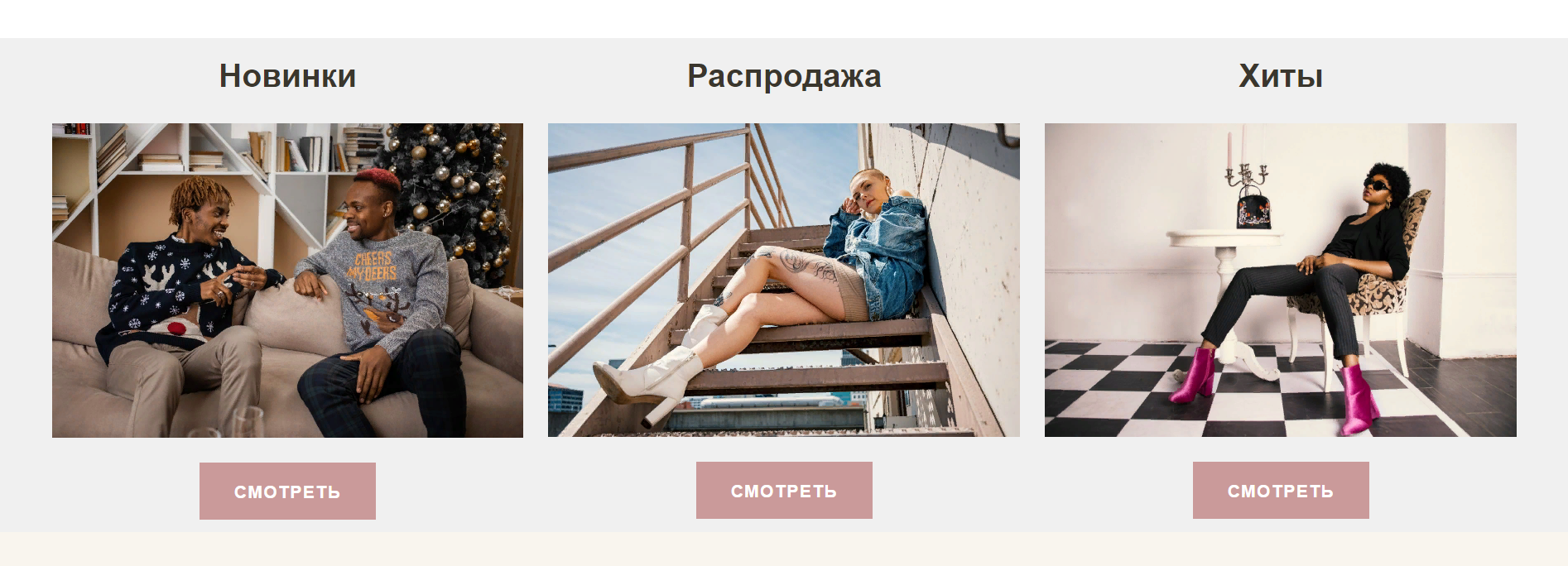
Спускаясь вниз, можно увидеть ссылки на новые товары, товары распродажи и популярные товары.

Далее идет блок с подробным рассмотрением популярных товаров:

Далее следует баннер с действующими акциями:

В футере сайта находится главная информация о магазине:

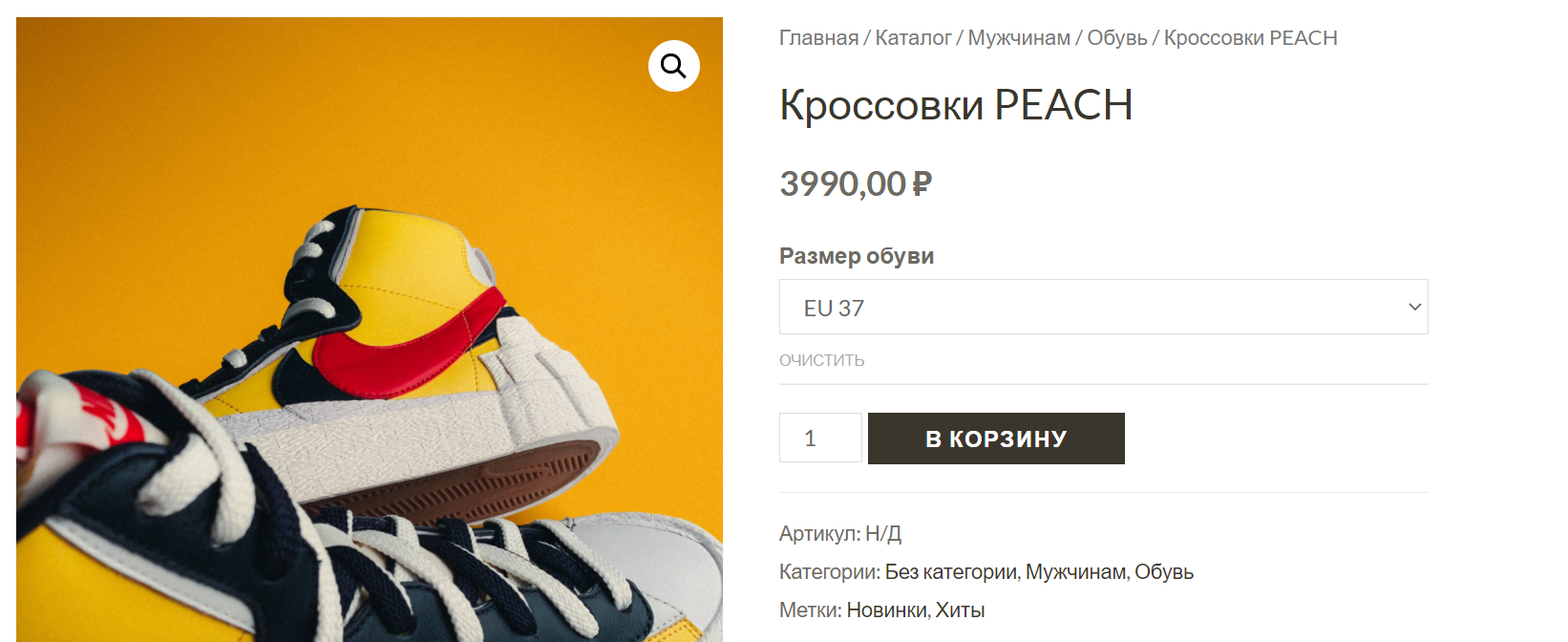
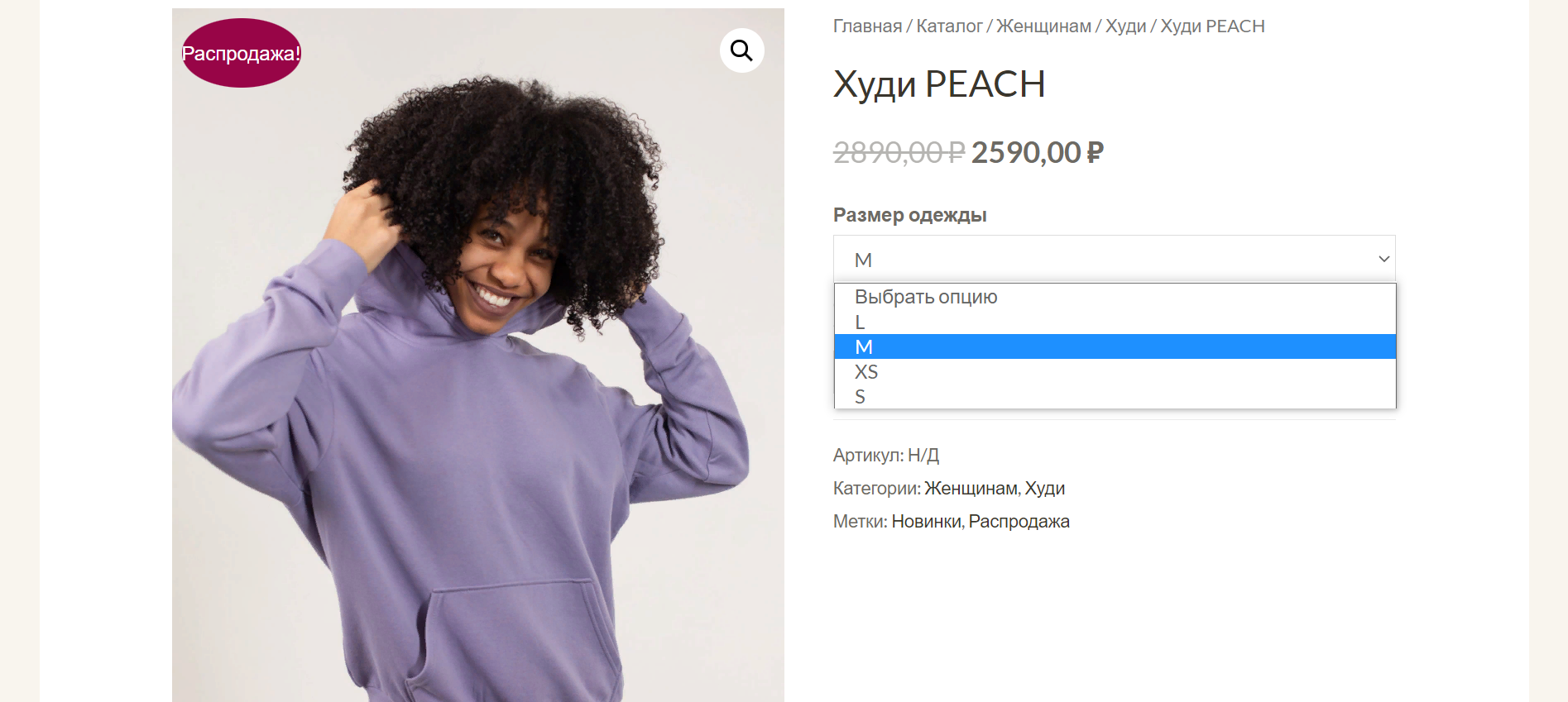
Работа атрибутов:

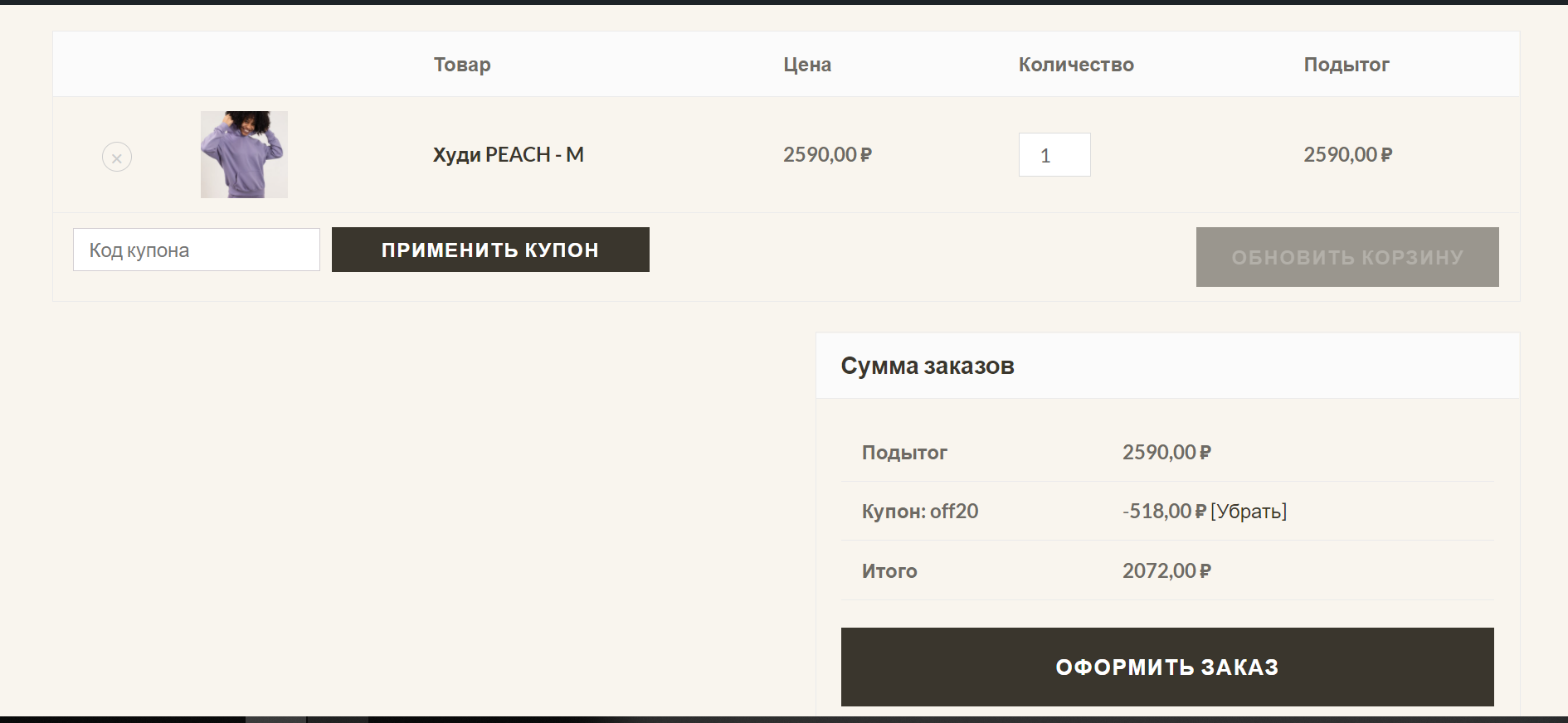
Работа купонов: